2018/06/08
Adobe Illustratorで似顔絵を描こう! ~特徴をつかむコツ~

こんにちは!ディレクターのうえです。
前回のブログ、「iPad ProとApple Pencilで絵を描こう!~Procreate編~」は見ていただけましたか?
実は、あの時没になった絵があるのです。
それは弊社代表取締役社長、ハタノさんの似顔絵。
私としては渾身の出来だったのですが、「リアルすぎる」というご意見をいただき、泣く泣く無難なモチーフを描くことに……残念。
でも、「君みたいな似顔絵ならいいよ」と言っていただけたので、気を取り直して同じテイストでハタノさんを描くことにしました!
イラストの極意
私の師匠の金言がありまして、「イラストレーターたるもの、常に同じクオリティで同じものが描けなければいけない」というものです。
勿論本気で描く一瞬でこそ出来るものがあるけれど、クオリティを担保し、統一されたテイストを求められたらそのテイストを崩さない、ということだそうです。どんな仕事にも通じることかもしれませんね。
今回テイストを合わせるイラスト

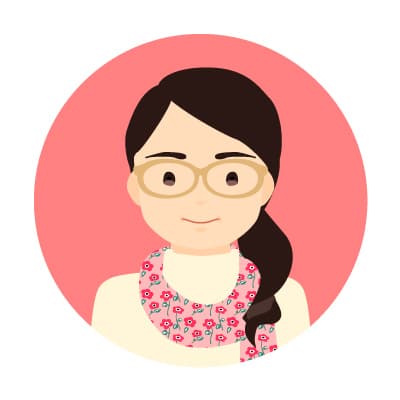
テイストを合わせるベースになる、私の似顔絵です。
(手前味噌ですが、友人知人からも似ていると好評のイラストです!)
この雰囲気に合わせつつ、イラストを描きます!
元のイラストの特徴を捉えよう

実際に作業に入る前に、「どの部分を押さえるか」を決めておきましょう。
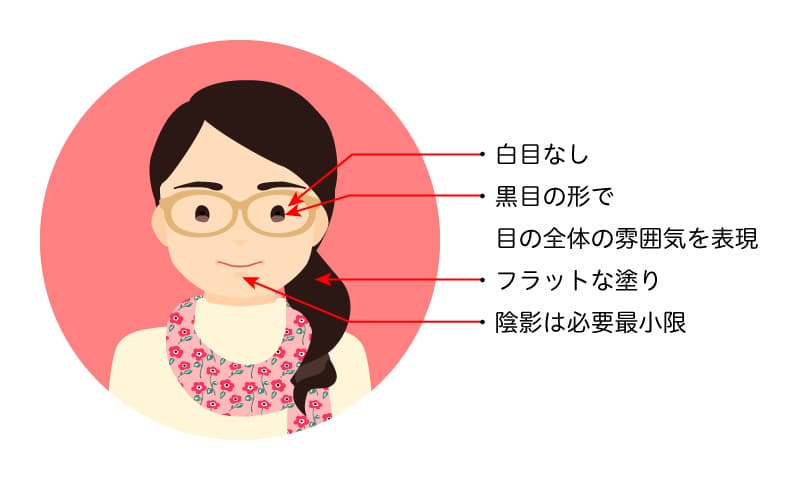
今回はこの項目を崩さずに描くことに決めました。
- 白目なし
- 黒目の形で目の全体の雰囲気を表現
- フラットな塗り
- 陰影は必要最小限
こうすることで、更に他の人の似顔絵も描こう!となった時に、印象がばらばらにならずにすみます。
新しい似顔絵イラストを描こう
さて、テイストが決まったところで、次はハタノさんの特徴を捉えることにしましょう。
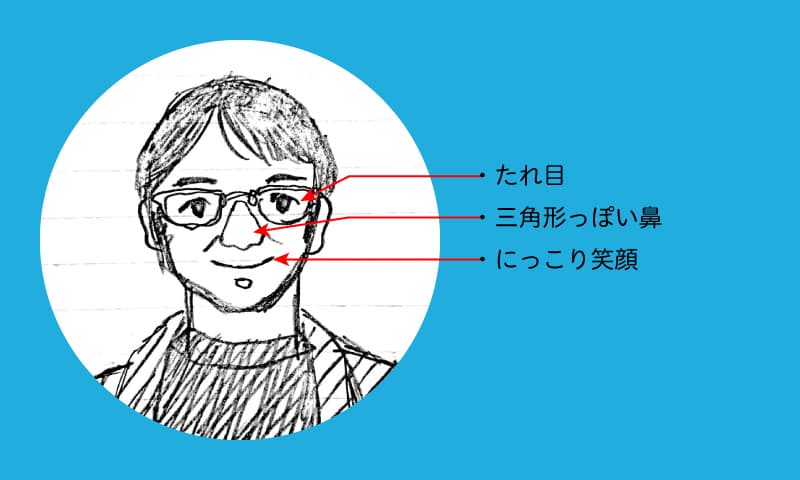
その人らしさを捉える

- たれ目
- 三角形っぽい鼻
- にっこり笑顔
特に特徴が出るのは目、鼻、眉、口、輪郭です。
これらの形をしっかり押さえましょう。
こういうシンプルな似顔絵の場合は誇張することも検討出来ますが、今回元のテイストであまり誇張をしていませんので、今回はあくまでシンプルに描くことにします。
使える素材は使いまわす
こういうイラストの場合、基本素材は使いまわしましょう!
アンカーの数やレイヤーの重ね方などを揃えていた方が、統一感が出ます。
ガイドを有効活用する
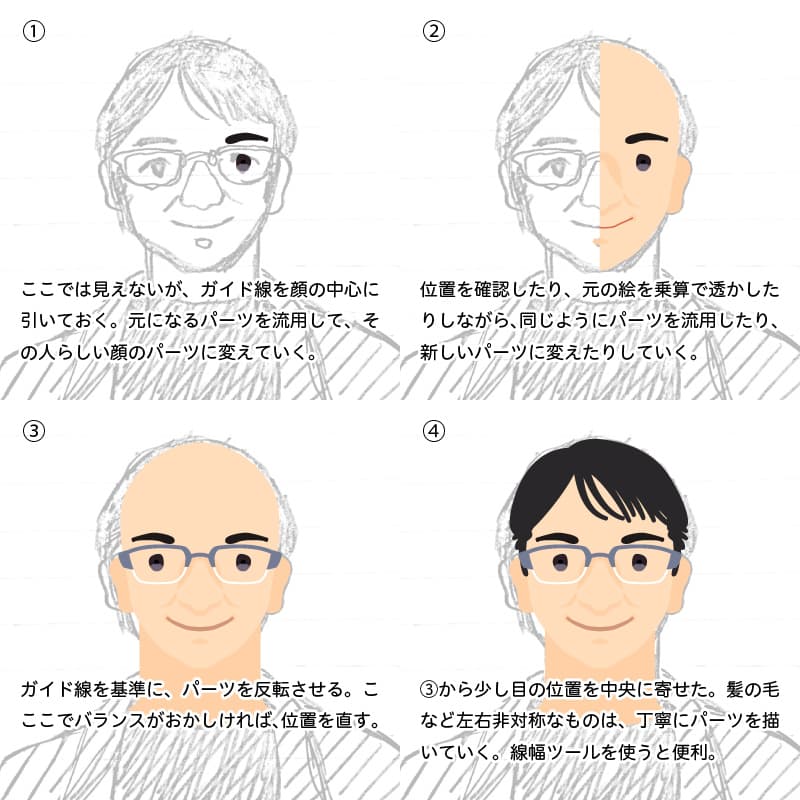
ここでは表示させていませんが、垂直中央にガイドを一本引いておきます。
この線を基準にパーツを反転させたりするので、重要な線です。
本来人間の顔は若干非対称なのですが、よほど特徴が無い場合は、こういったデフォルメイラストでは対称的にパーツを配置します。
具体的な手順

目の印象がいちばん大事なので、目から作業していきます。私の目より、少し外側に下がった楕円になっているのが伝わるでしょうか? こういう細かいディテールを調整しながら、いかに必要最小限のポイントとアンカーで描くかが大事になってきます。パスを引く練習にもなりますよ!
完成!

さて、完成です!
社長にはやっぱりフォーグローブブルーでしょう、ということで青を背負っていただきました。
こうしてみると、下書きからはちょっと印象が変わりましたね。
まとめ
いかがでしたか?
似顔絵は特徴をつかむのが難しいですが、その分「その人らしさ」が描けるととても楽しいです!
あんまり似顔絵は描いたことがないなぁ~なんて方も、是非トライしてみてくださいね。
ではでは、また!