2016/11/24
手書きのイラストをIllustratorできれいにしよう! ~画像トレース編~

こんにちは!ディレクターのうえです。
特技はIllustratorやPhotoshopでイラストを描くことです!
そんなわけで、Adobe CCを中心とした
グラフィックソフトのTipsを中心にブログを書いていきます。
まずは自己紹介など
わたしが所属している部署は「クリエイティブサービスユニット」といって、
ディレクターやデザイナー、エンジニアが集まっている部署です。
WEBや印刷のお悩みをクリエイティブに解決する毎日です!
PHPとHTMLがちょっと書けるよ~ということでエンジニア名義で入ったのですが、
気が付いたらディレクターになっていました。
わたしの場合、ディレクターという名の何でも屋です。
たまにコーディングをし、デザインを修正し、イラストを描き、書類を作り、お客様との窓口をし…
できることは何でもやっています。
ゆるキャラ爆誕
そんな中、なぜかユニットで「ゆるキャラ」を作ることになりました。
クリエイティブ集団=才能のキメラ(合成獣)ということで、キメラをモチーフに。
名前はメンバーの知り合いの飼っていた猫の名前から、クリン。
そこまで決まっていたら、あとはやるだけでした。
ゆるく、キメラを描く!

できました!
なかなか可愛くできたのではないでしょうか。
キメラ(キマイラとも)というのは、Wikipedia先生によると
ライオンの頭と山羊の胴体、毒蛇の尻尾を持つ。
という生き物だそうです。
忠実さもいい感じです。(自画自賛)
しかし、このままではいまいち綺麗ではありませんね。
取り込みにはCamScannerというアプリを使います。

こんなにすっきりしました!
イラストだけではなく、文章などの写真にも使えます!おすすめです。
CamScannerのダウンロードはこちらから!
iOS / Android
Illustratorで画像トレースしよう!
さて、前述のクリンちゃんですが、モノクロでは人目を惹きません。
かといってパスを綺麗に引く時間もないぞ、というとき、
役に立つのがIllustratorの機能「画像トレース」です!
(かつては「ライブトレース」という名前でした)
この機能、写真もベクトルオブジェクトに出来るすごいやつなのです。
画像トレースおよびライブペイントの使用方法 (Illustrator CC)
Photoshopで下準備しよう
しかし、このままではごみもトレースされてしまう…
それでは困るので、一度Photoshopできれいにしましょう。
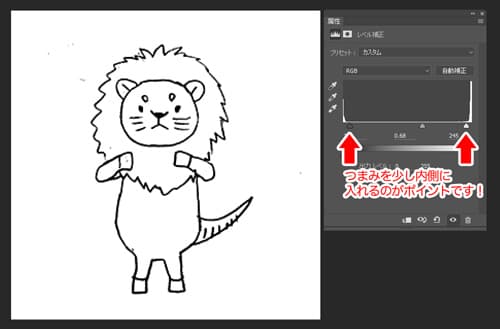
1) トーンカーブやレベル補正で、紙の地を真っ白に飛ばします。
また、黒い部分も真っ黒にします。
つまみを少し内側に入れるのがポイント。

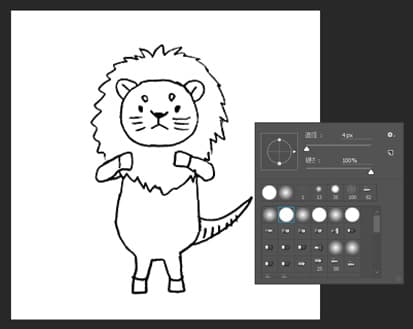
2) ブラシツールでごみを消します。

3) これを「WEB用に書き出し」して、適当な大きさのJPEGやPNGにしたら素材は完成です。
(あんまり大きいと、次のステップで処理に時間がかかるので、ほどほどの大きさがよいです)
Illustratorで画像トレースしよう
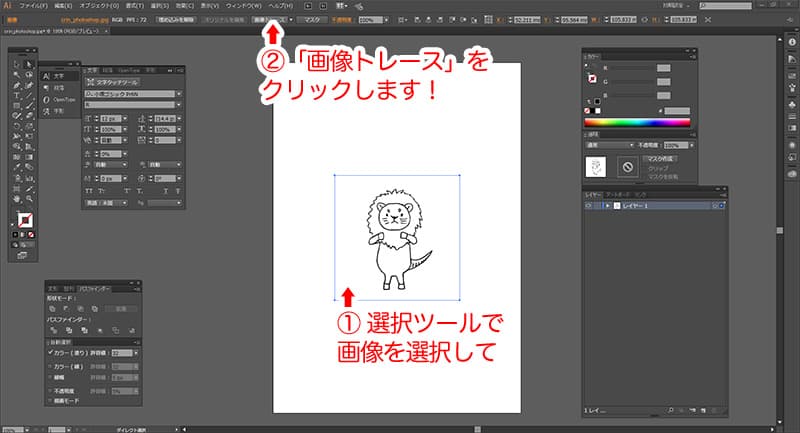
次にIllustratorで画像を開きます。
1) 画像を選択して画像トレースのボタンを押します。

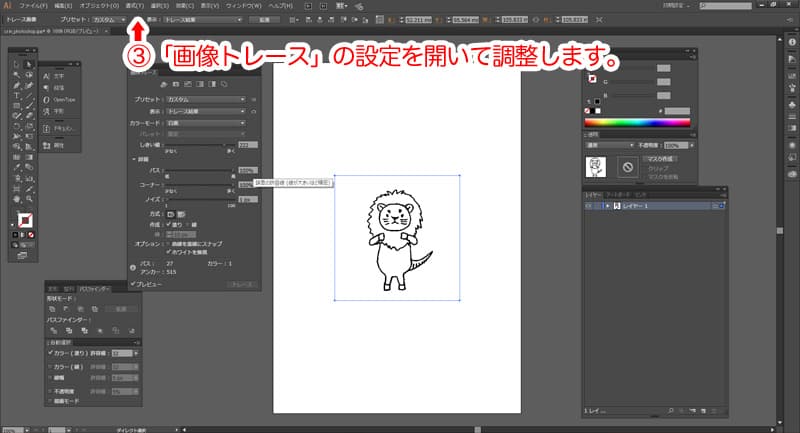
2) そして線だけになるように、設定をいじってできあがり。

これだけ。
すごく便利です。被写体のシルエットだけパスを取りたいときとか、
これで拡張して必要な部分だけ合体すると、簡単にクリッピングパス用のパスができます。
ラフ用ならこれで十分なのです。最高。
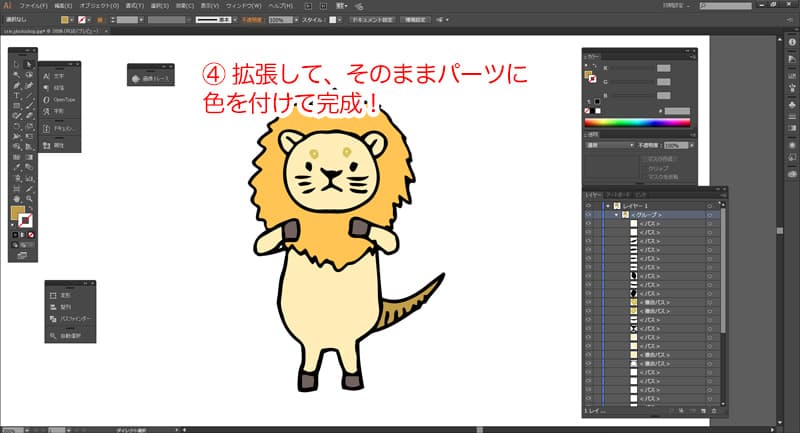
さて、このままだと色が無くて寂しいので、色を付けます。
3) 拡張を押すと、パーツごとに分かれたパスになりますので、
色を付けたい箇所を選んで、色を付けてあげるだけ。
外側のいらないパスは削除してしまいましょう。

完成です!

出来上がったクリンちゃんの今後
そんな感じで出来上がったクリンちゃん、
見事ユニット内のコンペを勝ち進み
クリエイティブサービスユニットのゆるキャラに決定しました!
これからのTipsでもクリンちゃんが大活躍しますので、どうぞよろしくお願いいたします!