2020/01/21
オリジナルステッカー を作ってみました

はじめまして!西日本支社C&Dユニットのしまむらです。
幼少の頃から絵を描くことが大好きで、暇さえあれば絵を描いており、社会に出てからも長く絵の業界にいました。
そんな私が一念発起してWeb業界に潜り込み、はや7年。現在はWebデザイナーとして、デザインからコーディングまで行っています。
【summary】オリジナルキャラクター制作のご依頼
今回、クライアント様より、
「自社サービスのキャラクターデザイン」を作りたいとご依頼いただきました。
フォーグローブ入社後で初めての社外向けイラスト。そして久しぶりのキャラクター制作…!改めてやってみてたくさんの発見があったので、今回はゆるっと制作レポートをお届けします。
【Chapter 1】キャラクター作り
制作にあたり、クライアント様からは下記の要望がありました。
1.基幹システム系のイメージを柔らかくする目的のキャラクターである
2.レッサーパンダをモチーフにしたい
3.メインキャラクターの名前は「トントン」
4.他にお兄ちゃんの「ダートン」、妹の「ファーファ」も作りたい
レッサーパンダとアライグマって違うの!?からはじまった制作で、試行錯誤を繰り返しながら数案出し、クライアント様の想いを確認し、性格や動き方をイメージしながら制作していきました。
無事にキャラクターが完成し、完成した後はTシャツやステッカーに展開。
Tシャツは特に問題はありませんでしたが、ステッカーを作るタイミングになって様々な問題が!
ズバリ、ステッカーって線が太い!
【Chapter 2】ステッカーのポイントは輪郭線
色々な画材を使ってきた私ですが、今回初めてデジタルデータでのステッカー制作。まずは、街中でよく見るステッカーやよく似たもののLINEスタンプを改めて観察してみました。そこで気づいたのが「線の太さ」です。
いわゆる「マンガ線」と言われるものは、実はすごく細いんです。「マンガ線」とは、鉛筆やボールペンなんかで描いた線画の事ですが、スナップで描いた時点でだいたい1ミリに満たない線になります。(もちろん画材の違い、ペンの太さである程度は変えられます)
しまむらの常々のタッチはほぼこの「マンガ線」。なのに、ステッカーの線ってだいたいアウトラインが3~5ミリくらいあるんです。この時点で、手描きでやるのはほぼ不可。でも、やっぱり手描き風にしたかったです。まずは「ブレない太線をかくこと」が大きな課題でした。
【Chapter 3】太線を描くための試行錯誤あれこれ
太線を描くために最初に考えた解決方法はざっとこんな感じ。
1. 下絵を初めから太く描いてトレースする
2. イラストツールで太いペン先を使う
3. 諦めて「Illustrator」で描く
どちらにしても、まずは下絵が必要です。普通のシャーペンと消しゴムで、深く考えずいつも通り手描きで仕上げます。(以下の制作写真はダートン作成のもの)

はじめに「1.下絵を初めから太く描いてトレースする」を試しました。下絵の線をしっかりつないでいき、逃げ線(線を足しまくってフワフワになった箇所)をなくします。

完成したイラストを、トレースペーパーでなぞって太い線にしました。使用した画材はコピックマーカー0.5と0.3。(かれこれ 10 年以上使ってます )しかし、思っていたよりブレる〜!!

そもそも、なぞっている時点でけっこうブレが出てしまいました。こんなものを印刷データにしたら、見るに耐ないものに。残念ながらこの作戦は失敗ですね。
続いて「2.イラストツールで太いペン先を使う」。
普段、イラストツールはFireAlpaca(アルパカ)もしくはCLIPSTUDIO(クリスタ)を使っています。今回はペンの種類が多いクリスタを使用することに。
マーカー、入り抜きペン等、Gペンを使ってみますが・・・やっぱり細い。
線画ツールも基本はマンガ線に特化しているので、5ミリの太い線を出すことはできませんでした。

【Chapter 4】辿り着いた方法
結局、手描きは諦めました。
最後に「3.諦めてIllustrator」で描くことに。
長年ずっと、Photoshopユーザーで、フォーグローブに入社してからIllustratorを使うようになった私。ペンツールは正直苦手だな〜と思っていましたが、デジタルの安定感たるや、アナログとはレベルが違いますね。パスが増えすぎないよう(パスが増えると制作費が高くなる)、なるべくシンプルな線で描いていきます。

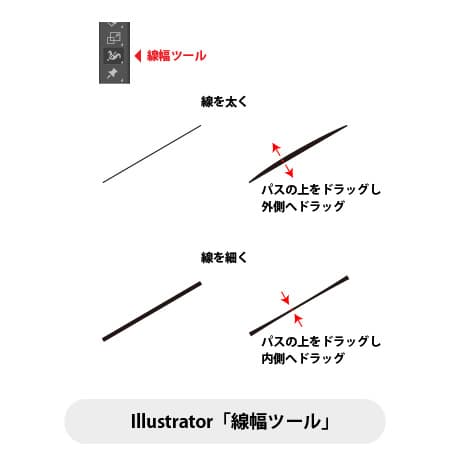
そして「線幅ツール」。他のデザイナーに色々と教えてもらいながら、この方法に辿り着きました(皆さん本当にありがとうございます)
1pxで描いた均等な線も、後から好きなところで太さをイジれるスグレモノです!

これでようやく願っていた手描き感に近づくことができました!

無事に仕上がりました!カラフルに蘇ったトントン兄妹です!※左からファーファ、トントン、ダートンです。
ようやく線が入り、トントンがすごく安心してるように見えませんか!?
【Chapter 5】仕上げ&入稿
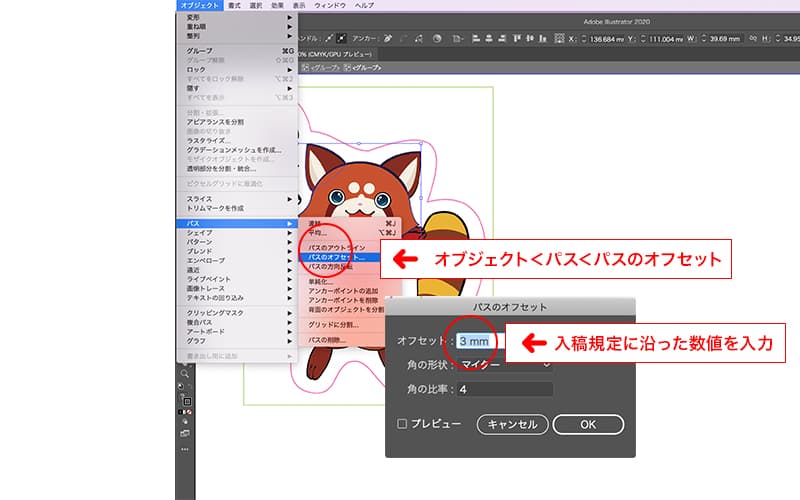
後は、業者さんの入稿規程に従い、最終のカットラインを制作。一番外側の線を選択し、オブジェクト→ パス→パスのオフセットで外側に線を複製できます。

スムーズツールやパスの単純化、アンカーポイントを使って調整。
顔+体+尻尾をつくって、パスファインダーで合成します。

線幅を整えてカットラインつきの入稿データが完成!

全ての書式データをアウトライン化して、入稿するだけです。入稿は業者さんの規定に従うだけなので、とてもスムーズですね。
【Chapter6】完成
約1週間後・・・ステッカーが無事届きました~!

クライアント様からも好評いただき、ひとまず安心。
イラストに関してはケースバイケースなので経験が生かしにくいところがありますが、また機会をいただければ4コマ漫画やぬいぐるみ制作などにも挑戦したいですね。
最終的な制作物を研究し、細部までこだわり、必ず成功させたいと思っています。
オリジナルイラスト制作のご依頼があれば、ぜひご相談ください!
ではまた次回、お会いしましょうー!