2021/06/24
XDでメガメニューを作ってみよう。

こんにちは!デザイナーのきみです。
今回はAdobe XDでドロップダウンメニューを応用したシンプルなメガメニューの作り方をご紹介します。
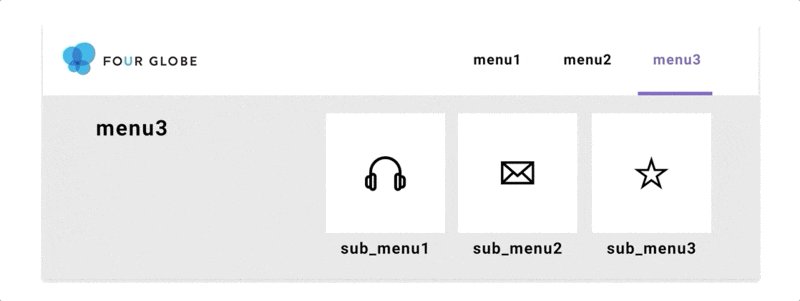
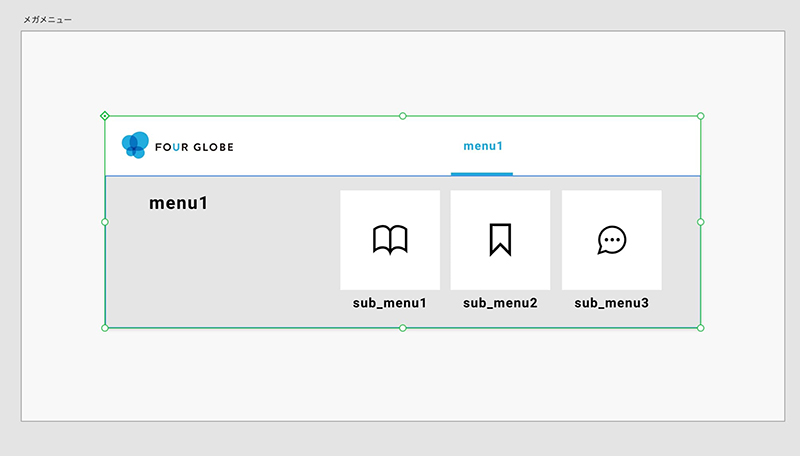
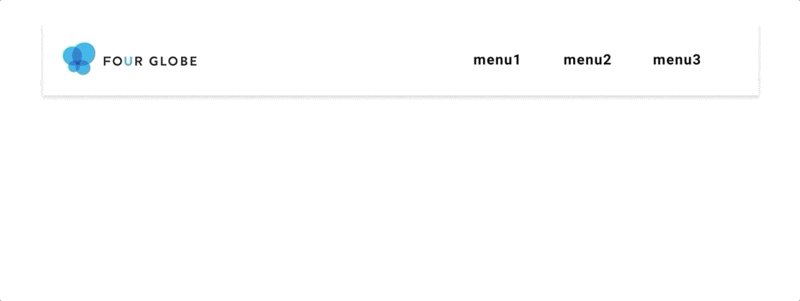
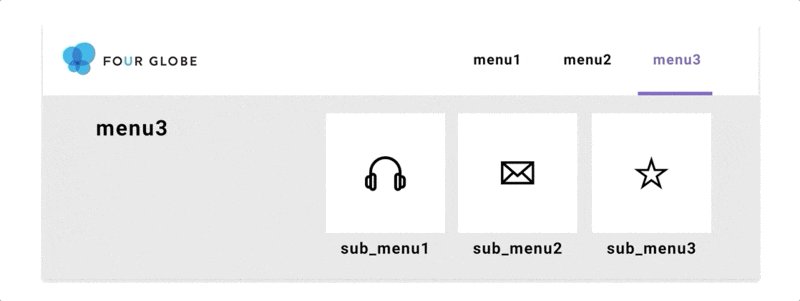
完成イメージはこちらです。

さっそく作っていきましょう!
※本文に記載しているショートカットはMac対応です。
ベースを作ろう

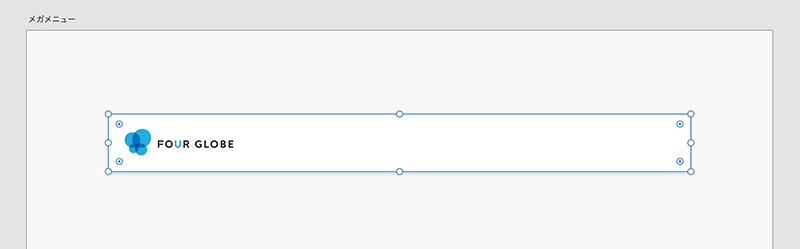
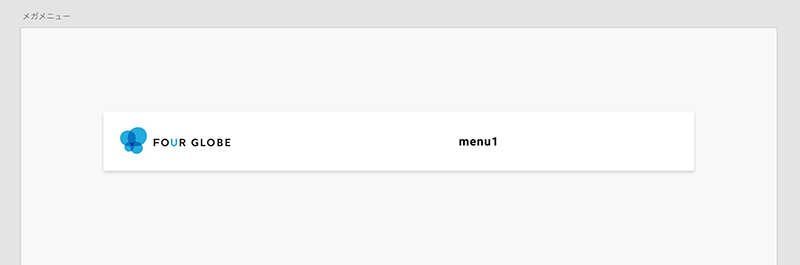
アートボードにベースとなるメニューバーを作成します。
ロゴなどを配置したら【 ⌘ + G 】でグループ化して、【 ⌘ + L 】でロックしておきましょう。
メニューを作ろう

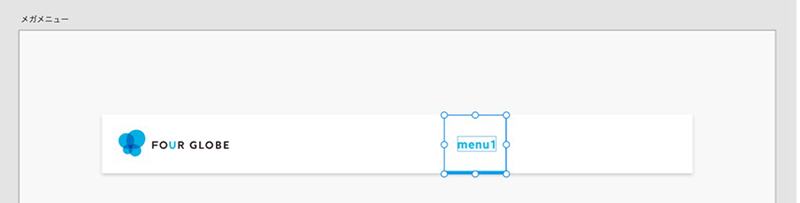
メニューバーに長方形ツールで任意の大きさのボックスを配置し、<塗り>と<線>を無しにします。
その上にテキスト「menu1」とアンダーラインを配置し、それぞれのカラーを「マウスホバー」した際のカラーに変更します。
ここではテキストの<塗り>を水色、アンダーラインの<線>も水色にしました。
先に配置しておいた<塗り><線>無しのボックスも含めて【 ⌘ + G 】でグループ化しておきましょう。
サブメニューを作ろう

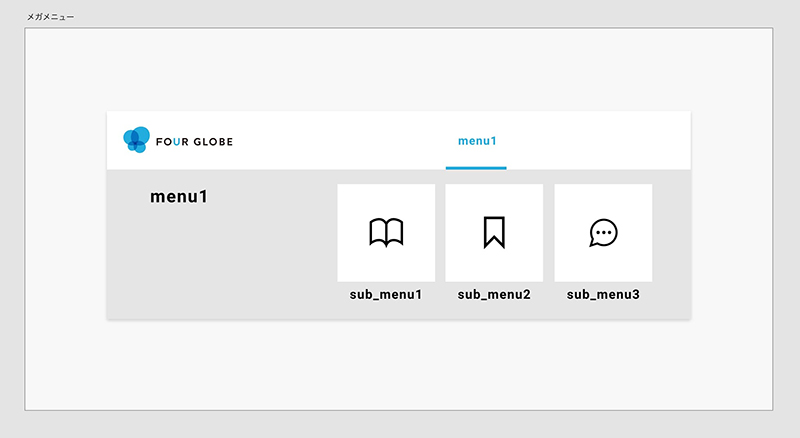
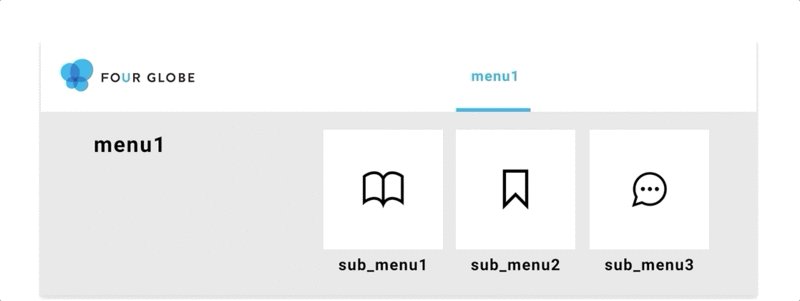
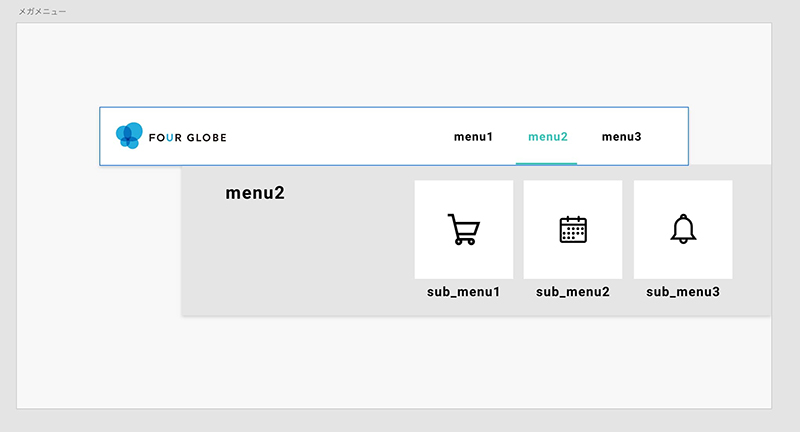
次に「menu1」のドロップメニューが降りている状態を作成しましょう。
今回はサブメニューを3つ用意し、それぞれをコンポーネント化して「ホバーステート」を設定していきます。
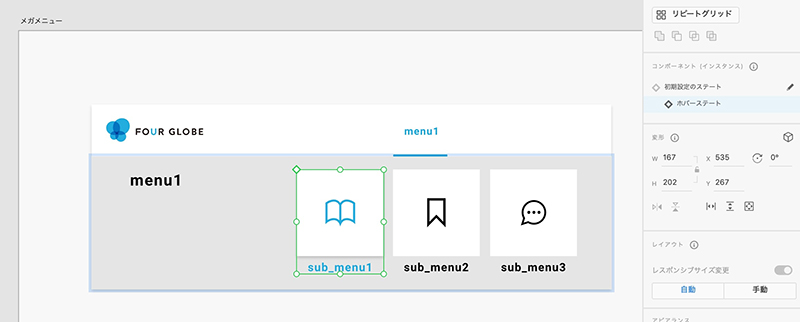
まず、あらかじめ作成しておいたサブメニュー3つをそれぞれ【 ⌘ + G 】でグループ化したら、3つのうち1つを選択しましょう。
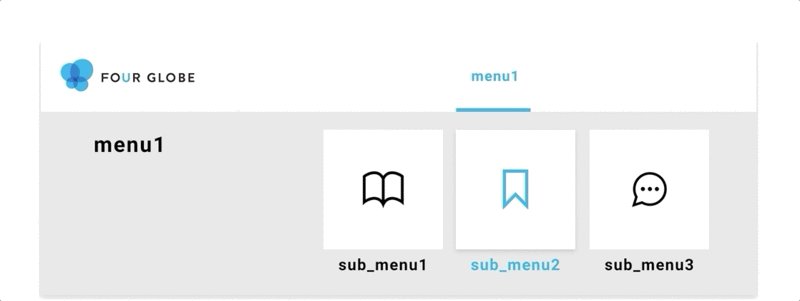
【 ⌘ + K 】でコンポーネント化し、コンポーネントパネルから「初期設定のステート」の横にある「+」ボタンをクリックして「ホバーステート」を選択します。

【 ⌘ + ワンクリック 】でオブジェクト編集モードに入り、テキストやアイコンのなどを変更します。

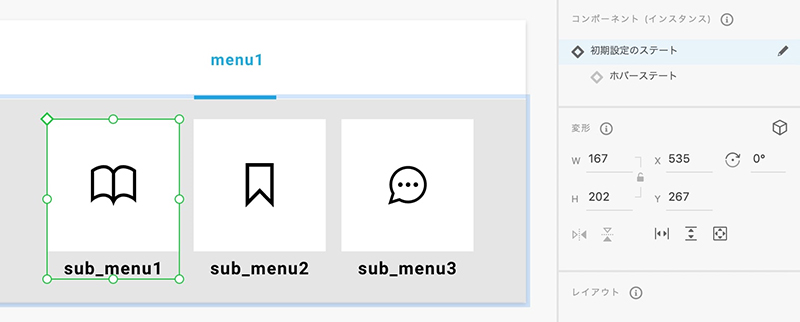
「ホバーステート」時の編集が終わったら、「初期設定のステート」を選択しておきましょう。

サブメニュー3つ全てに上記の設定ができたら、ドロップダウンしている部分を【 ⌘ + G 】でグループ化しておきます。
全体をコンポーネント化しよう

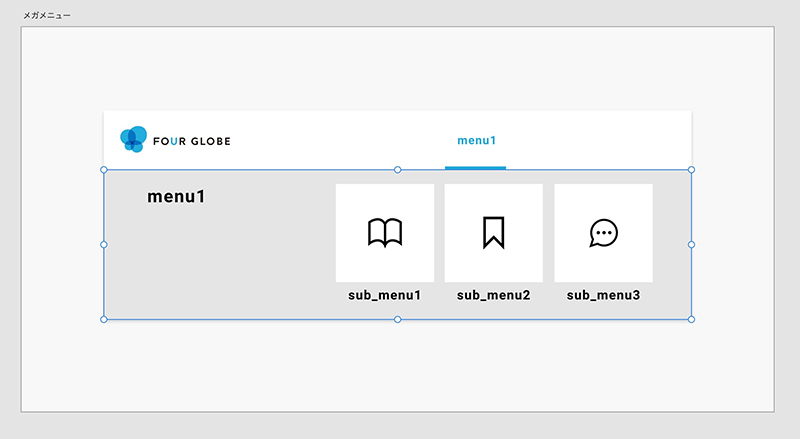
メニューバー上にグループ化しておいた「menu1」と降りているドロップダウンした部分を選択して【 ⌘ + K 】でコンポーネント化し、続けてコンポーネントパネルから「ホバーステート」を追加します。
これで「マウスホバー」した際の設定は完了です。
プレビューで確認してみましょう。
【 ⌘ + Enter 】でデスクトッププレビューを表示してください。

基本のドロップメニューを完成させよう

ここからは「マウスホバー」していない状態である「初期設定のステート」を設定していきます。
コンポーネントパネルから「初期設定のステート」を選択し、【 ⌘ + ワンクリック 】でオブジェクト編集モードに入ります。
まずはドロップダウンした部分を選択し、 【 ⌘ + X 】でカットします。
次にメニューバー上の「menu1」部分を選択します。
コンポーネントパネルから「初期設定のステート」を選択し、【 ⌘ + ワンクリック 】でオブジェクト編集モードに入ったら<塗り>などを変更します。
作例ではテキストの<塗り>を黒、アンダーラインの<透過>を0%にしています。
これで基本のドロップメニューが完成しました。
メニューを増やそう

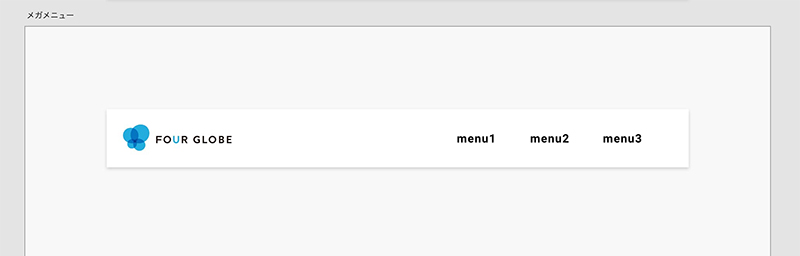
では「menu2」と「menu3」を作成しましょう。
基本のドロップメニューをコピーして配置したら、テキストツールで「menu2」「menu3」と変更しましょう。

追加した「menu2」「menu3」のホバーステートを確認するとドロップダウンした状態がずれていますので、【 ⌘ + ワンクリック 】でオブジェクト編集モードに入り、位置を調整します。
またテキストやアイコンも変更してみましょう。
作例では、わかりやすいようにアイコンやカラーを変更しています。
これでメガメニューが完成しました!

いかがでしたか?
最近よく目にする「メガメニュー」をXDで作成できると、クライアントやディレクター、エンジニア、デザイナーの意思疎通の円滑化にも一役買ってくれることと思います。
ぜひ試してみてください!