2016/10/12
私的おすすめ!Google chrome拡張機能5選

こんにちは。デザイナーのtsです。
普段業務でよくGoogle chromeを使っていて、よく思うことがあります
「あれ?これ便利じゃね?」
今回はそんな便利じゃね?な
web制作業務で使えるGoogle chromeの拡張機能を5個紹介したいと思います。
chrome image downloader
表示されているページの画像をダウンロードするプラグインです。
ダウンロードはこちらから
サンプルサイトから画像落とすのがめんどくさい…
このサイトの画像とりあえず一通りダウンロードしたい…
そんな時このプラグインは表示されているサイトの画像を一括でダウンロードすることが可能です!
また、右クリックで保存できない画像も保存することができます!
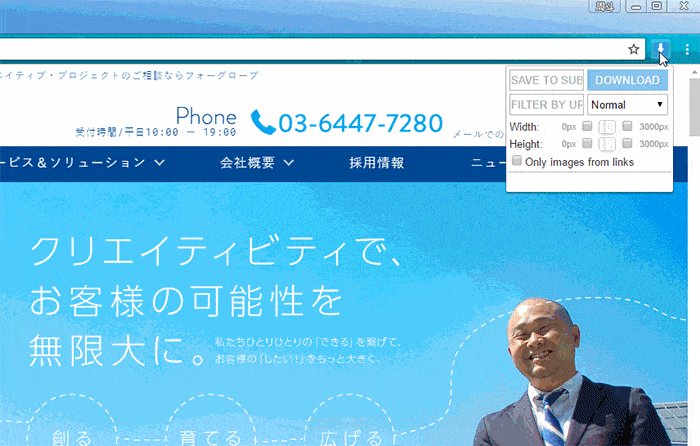
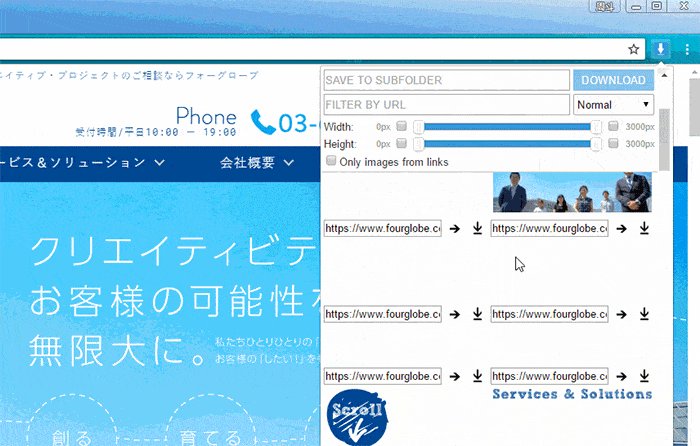
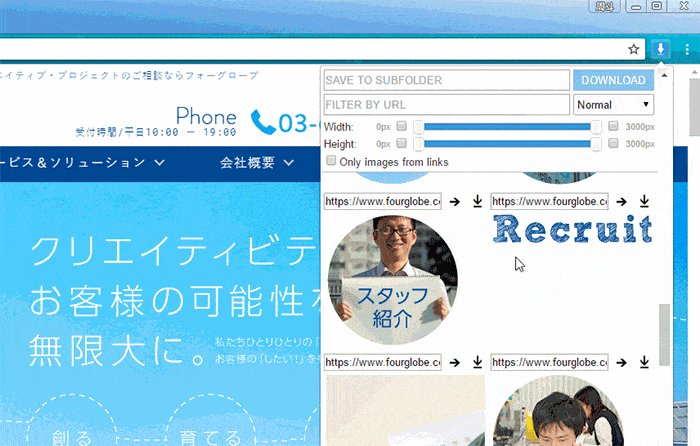
実際の使い方も簡単で、ブラウザ右上のアイコンをクリックすると

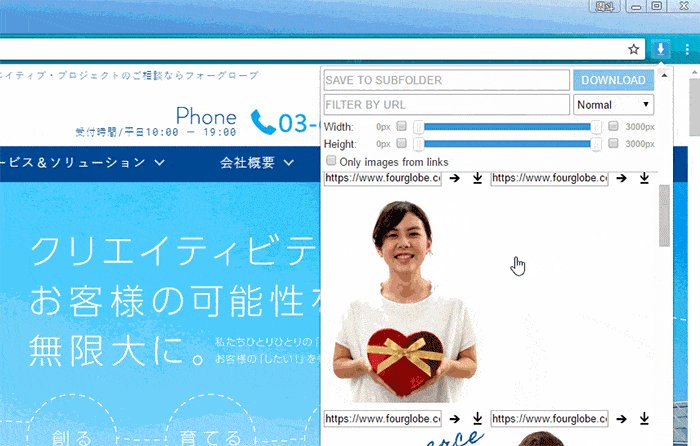
このように画像が一覧表示され、簡単にダウンロードすることができます。
Alt & Meta viewer
面倒なaltチェックやmeta情報のチェックを一覧表示してくれる拡張機能です。
ダウンロードはこちらから
この拡張機能の便利なところはただ一覧を出してくれるのではなく、altが入っていない画像を教えてくれたり、その該当箇所まで選択するとスクロールしてくれたりします。
altチェックやmeta情報を気軽にチェックできるのでおすすめです!
Responsive Web Design Tester
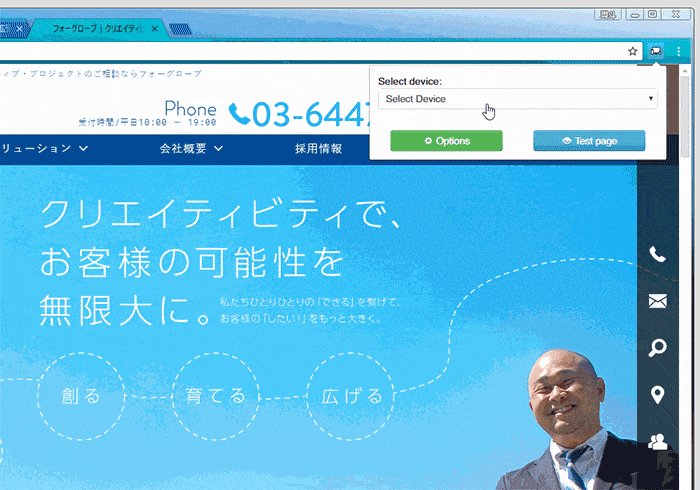
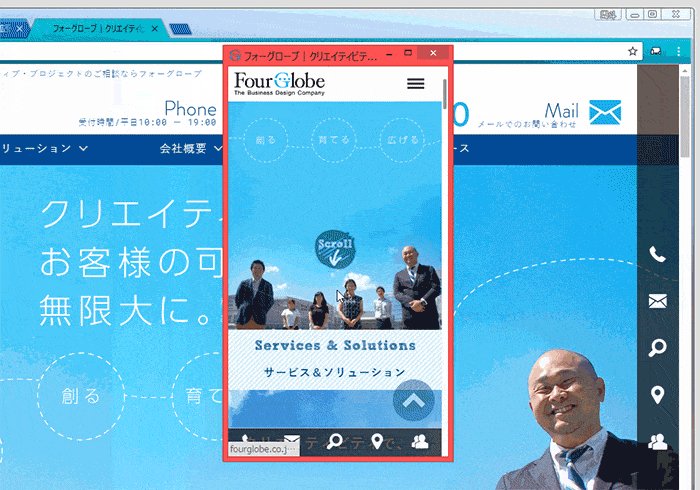
現在みているブラウザを任意のサイズでポップアップ表示してくれる拡張機能です。
ダウンロードはこちらから
レスポンシブサイトが主流の今、デバックやサイトチェックのとき各デバイスを用意するのはなかなか面倒です。

このプラグインを使えば瞬時にレスポンシブ表示をしてくれるのでとても見やすいです。
また、User-Agent Switcher for Chrome等のユーザーエージェントを切り替えるプラグインも併用すると
ユーザーエージェントでの表示の差異もチェックすることができます。
Emmet LiveStyle
こちらなかなか変態チックな拡張機能です!
この拡張機能は、sublime textとGoogle chromeのCSS・SCSSを同期編集できてしまう拡張機能となっております。
ようするに一々保存、ブラウザ更新をしなくても編集したそばから表示が変わってくれる機能です!
ダウンロードはこちらから
上記リンクはchromeの拡張機能追加のリンクとなっております。
sublme textでEmmet LiveStyleのパッケージをインストールしなければ使用できません。
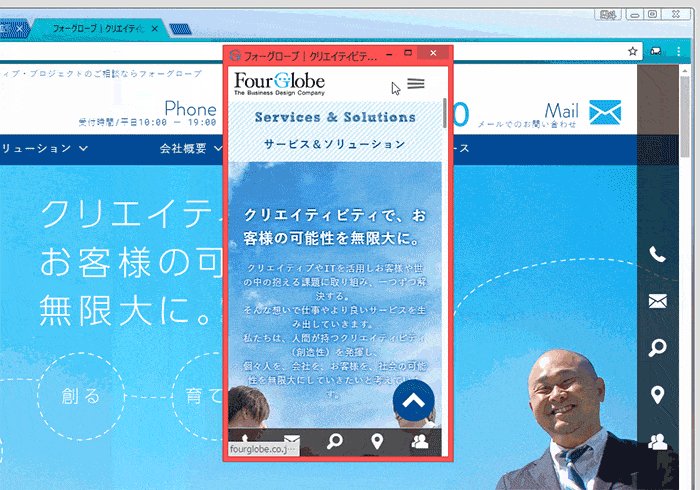
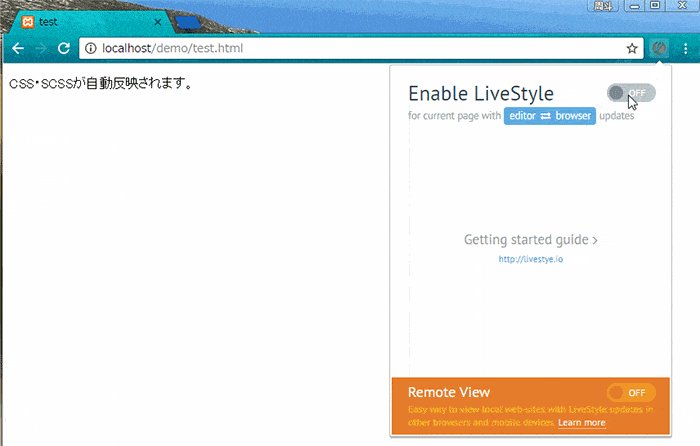
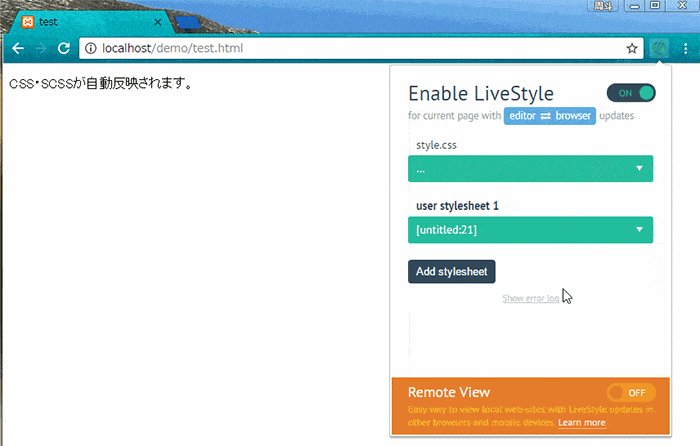
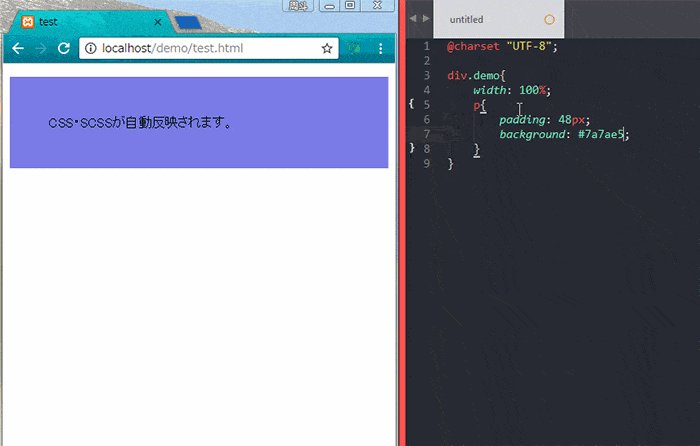
使い方はCSSをあてたいHTMLをchromeで表示し、ブラウザ右上のアイコンをクリック。
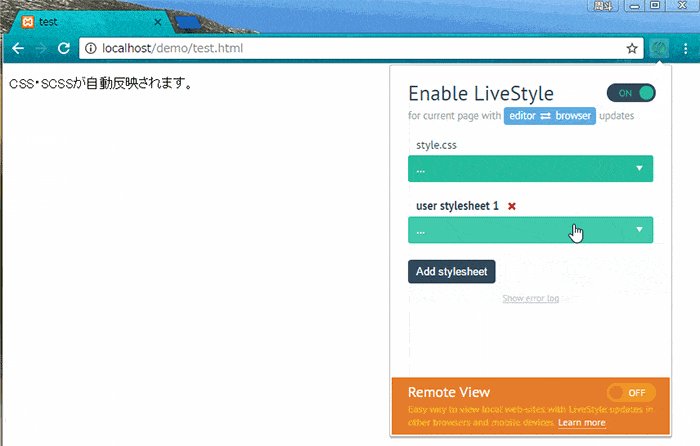
そしてEnable LiveStyle をONにすることで同期編集が可能になります!
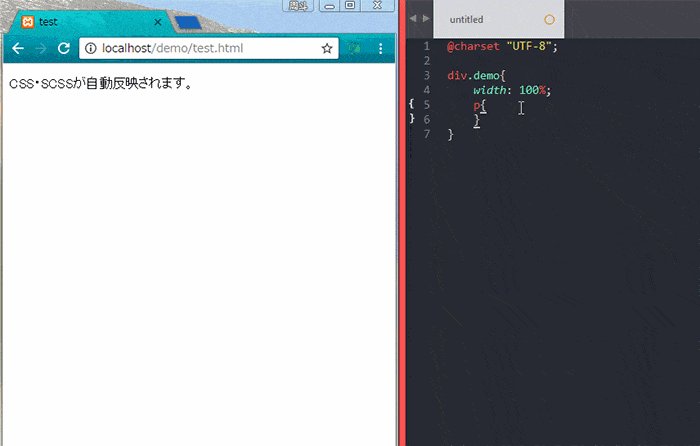
※今回はsublime text上で開いている未保存のファイルを読み込ませています。

このままで特に何も起きない…
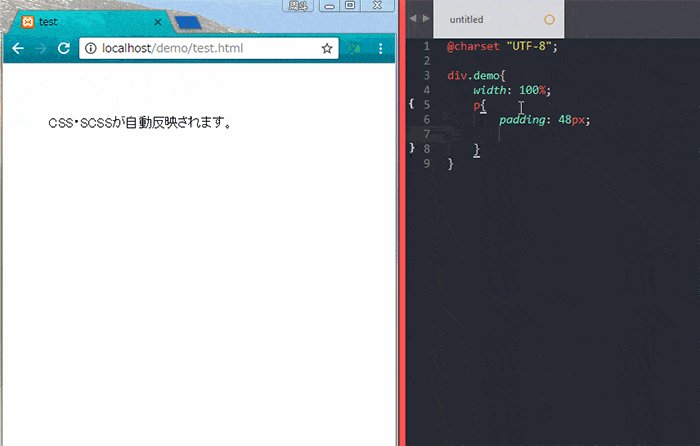
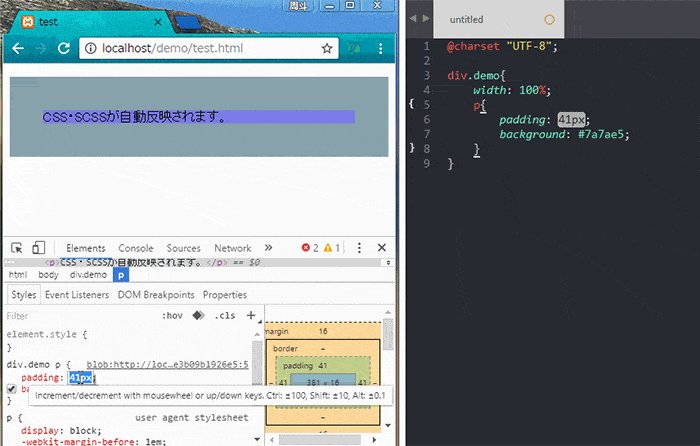
本当に同期されているのか編集してみます!

…おぉ!
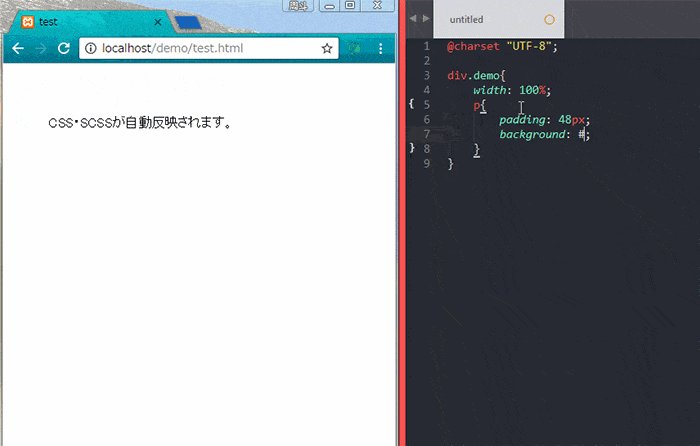
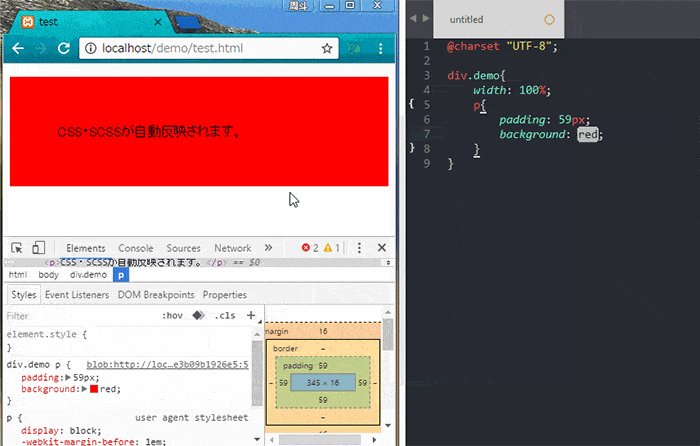
と、このようにsublime text上で開いている未保存のscssファイルと同期編集が可能になりました。

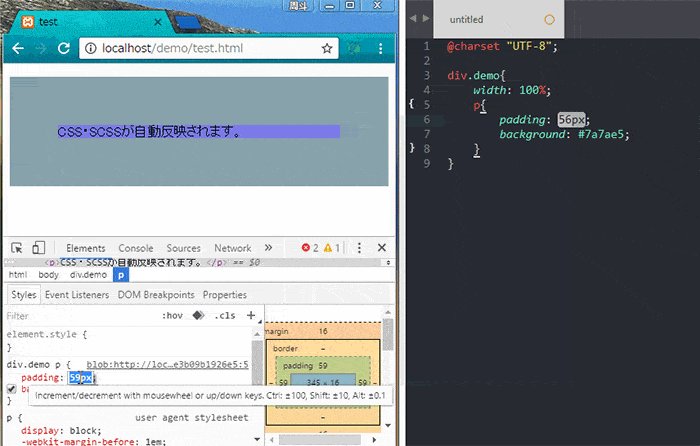
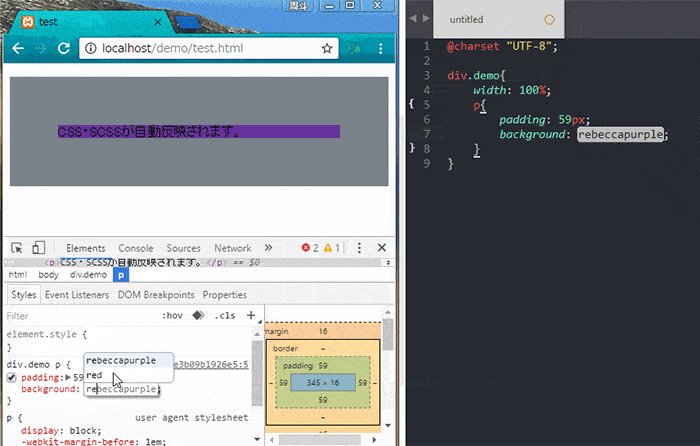
更にchromeのデベロッパーツール上でスタイル調整を行うとsublime text側の記述も同期をとってくれます。
タスクランナーツール等でもブラウザとの同期編集はできますが、敷居が高く少し抵抗があり…
この拡張機能はsublime textとGoogle chrome、双方にインストールするだけで使用可能なのですぐに実装が可能で使いやすいです!
ColorZilla
参考サイトの配色をそのまま引っ張ってきたい!
このサイトのこの画像のカラーコードが知りたい!
等々、webサイトから様々な色を取得することができる拡張機能です。
ダウンロードはこちらから
使い方もシンプルで、photoshopのようなスポイト機能、カラーパレットがあったり、過去に取得した色の表示等も可能です。
また、webpage color Analyzerという機能を使えば、そのページで使われている配色を表示してくれます!
これの便利な点は、ホバー後やクリック後の色も同時に引っ張ってきてくれるので、現在見えている部分以外の色も瞬時に見ることができます!
まとめ
以上色々紹介しましたが使いこなせたら業務効率が上がるものが多いので
是非是非使ってみてください。