2017/04/25
史上最強のエディタBracketsに出会ってしまった

こんにちはデザイナーのtsです。
僕の会社はこんな会社です。
ITからデザインまで幅広くやってます。Fourglobe(フォーグローブ)
先日、学生時代の友人とヴィレッジヴァンガードダイナーでハンバーガーを食べていたんですが、
ふと仕事の話になり、
「そういえば仕事でどんなソフト使ってるの?」と聞かれました。
「sublime textとかかな~」とサラリと答えてしまった帰り道
そういえば他のソフト使った事無いな~と思い色々漁っていたところ…
出会ってしまったのです。史上最強のエディタBracketsに
ここが凄いよBrackets
BracketsとはAdobeが提供してる無料のテキストエディタです。
ダウンロードはこちらから
Adobeのテキストエディタといえば「Dreamweaver」が真っ先に出てきますが、マークアップ用に作られたDreamweaverでは挙動が重かったり無駄な機能てんこ盛りだったりと、あまりいい印象が無かったのが正直なところです。
(sublime textを使用していた理由も挙動の軽さに惹かれて使い始めました… 笑)
調べてみると、Adobeいわく現在のDreamweaverの元にもなっているとか
詳細→https://blogs.adobe.com/creativestation/web-dreamweaver-new-code-editor
Bracketsもそんな印象で使ってみたのですが、そのせいでとんでもない衝撃を受けることに…
Bracketsとは
BracketsはAdobeがHTML、CSS、JavaScript用に作成したテキストエディタとなっており、Brackets自身もHTML、CSS、JavaScriptで作られているのが特徴です。
(他の言語もメジャーなものであれば不自由なく動きます!)
つまりHTML、CSS、JavaScriptさえ理解していればエディタ自体を自由にカスタマイズすることが可能となります。
自作プラグインの作成もかなり敷居が低いですね!
さらにsublime text同様に挙動が軽く、拡張機能をどんどん追加する事によりさらに自由にカスタマイズすることが!
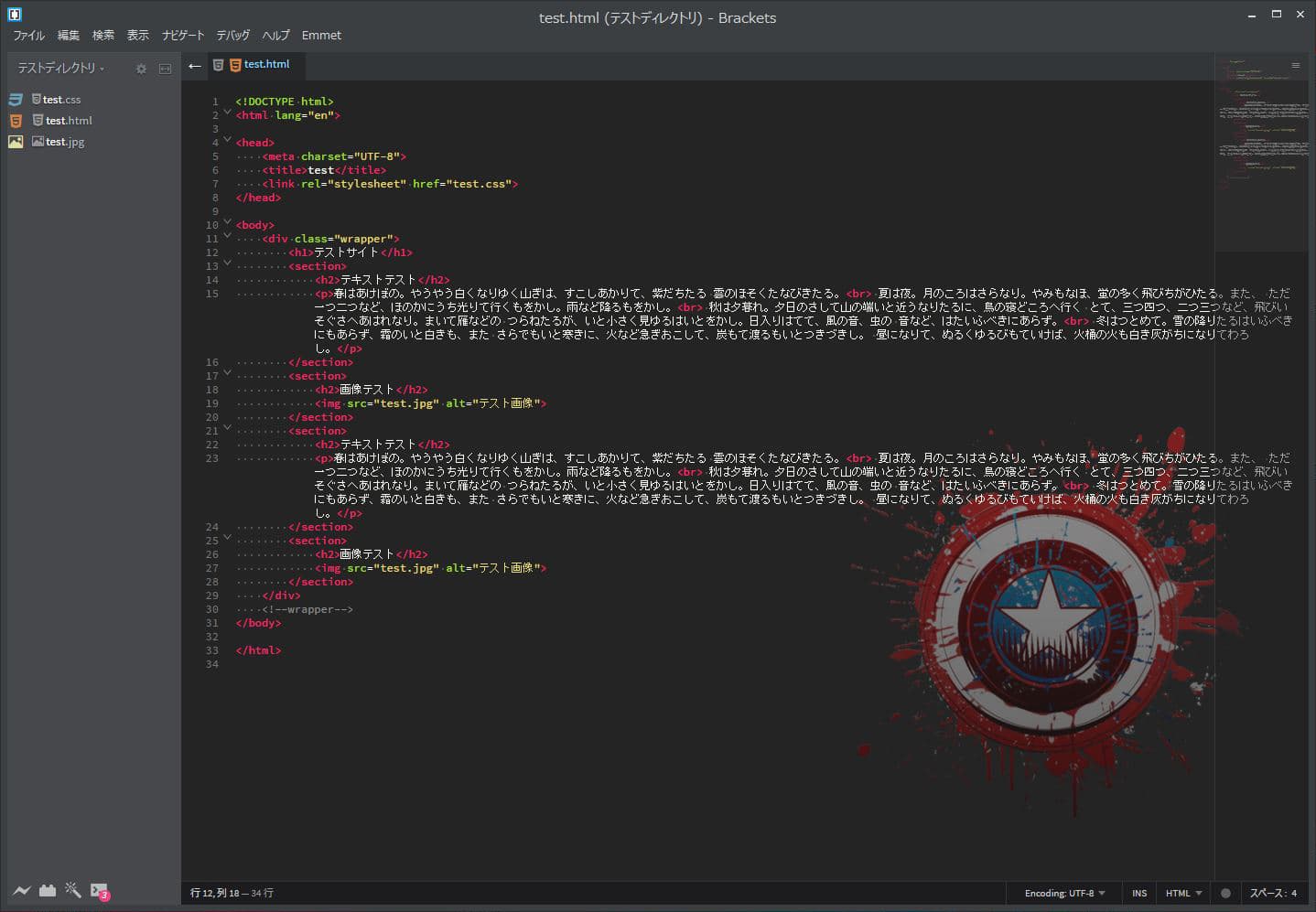
ちなみに自分はこんな感じに!

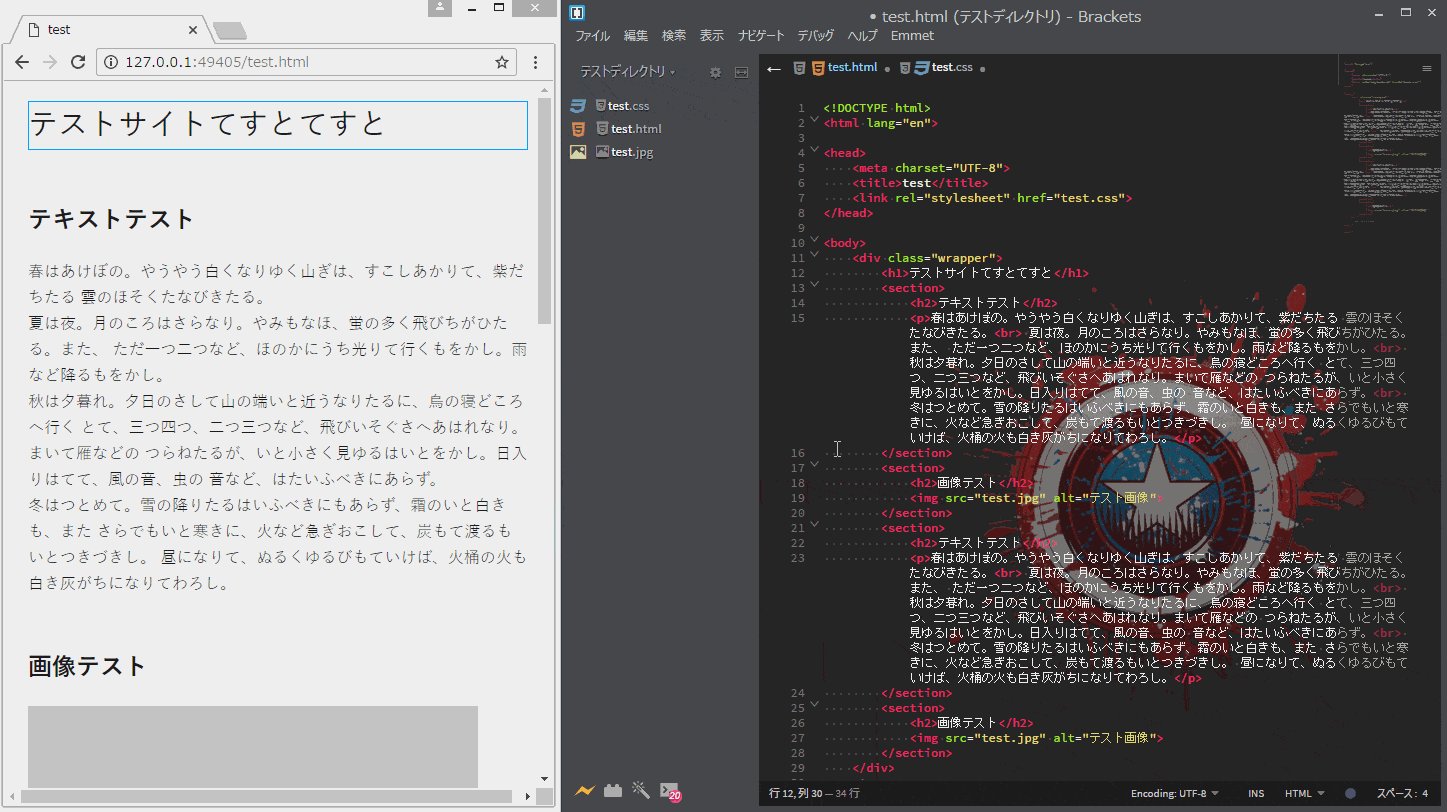
プラグインでタブ切り替えとミニマップを表示させてsublime textに近い見た目にしています。
また、ファイルごとにアイコンをつけたりエディタの背景に画像を挿入したりデザインも自由自在にプラグインやCSSで変更可能です。
初期搭載されている機能がすごい
こちらもsublime text同様に、サイドバーでのフォルダ管理や画面分割、テキストの同時選択、マルチセレクトはもちろん可能です。
が、ここまでだとBracketsにかえなくても~と思ってしまいます。
ここからがこいつの凄いところです!
最初の状態から日本語対応
Bracketsは初期状態から日本語対応がされているので、落としてきた状態ですぐに使用できるのが魅力の一つです。
他エディタの場合対応されていないことが多く、いちいち日本語化パッチやプラグインを使用するか、そのまま英語であきらめる事が多かったので地味に嬉しい機能です!

Brackets最強の機能「クイック編集」
この機能がとにかくやばいです…!
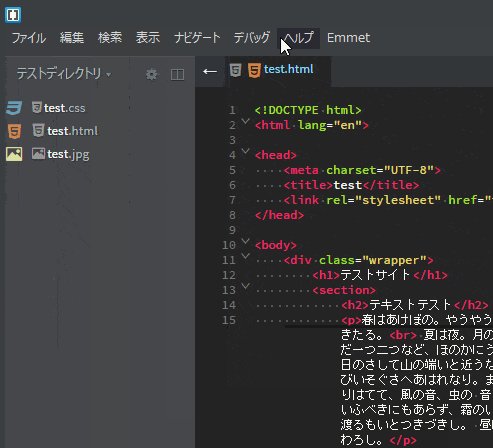
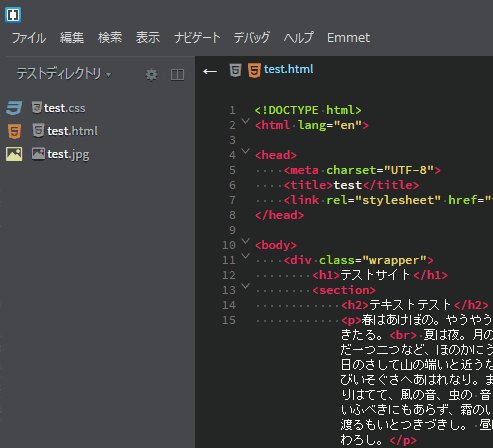
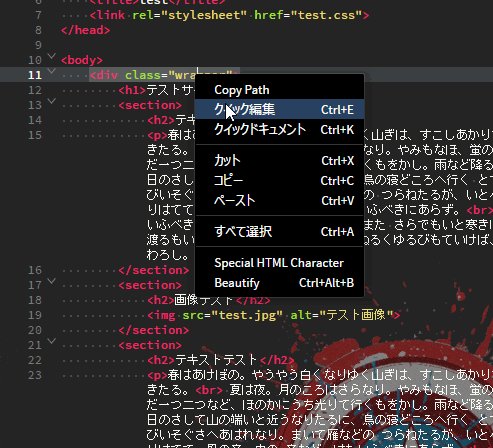
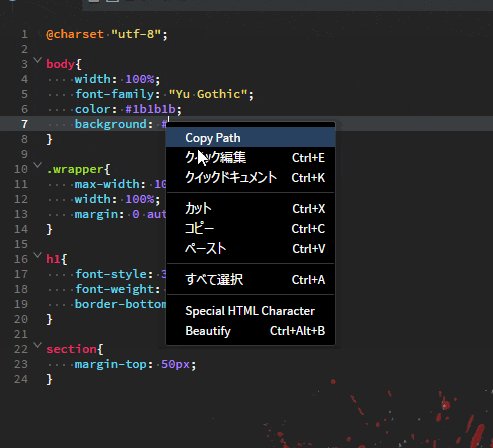
Bracketsは右クリックするとクイック編集という項目が出てきます。
何をしてくれる機能かというと「その場その場でBracketsが便利そうな事をしてくれる機能」という感じです。
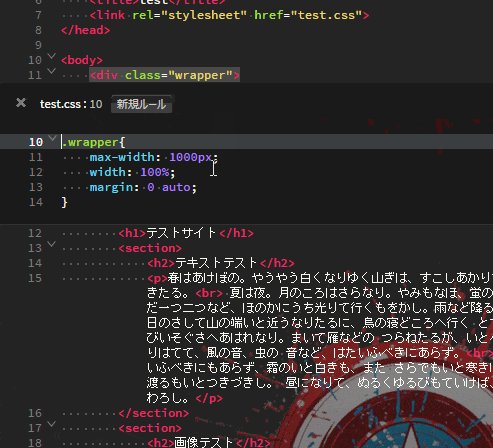
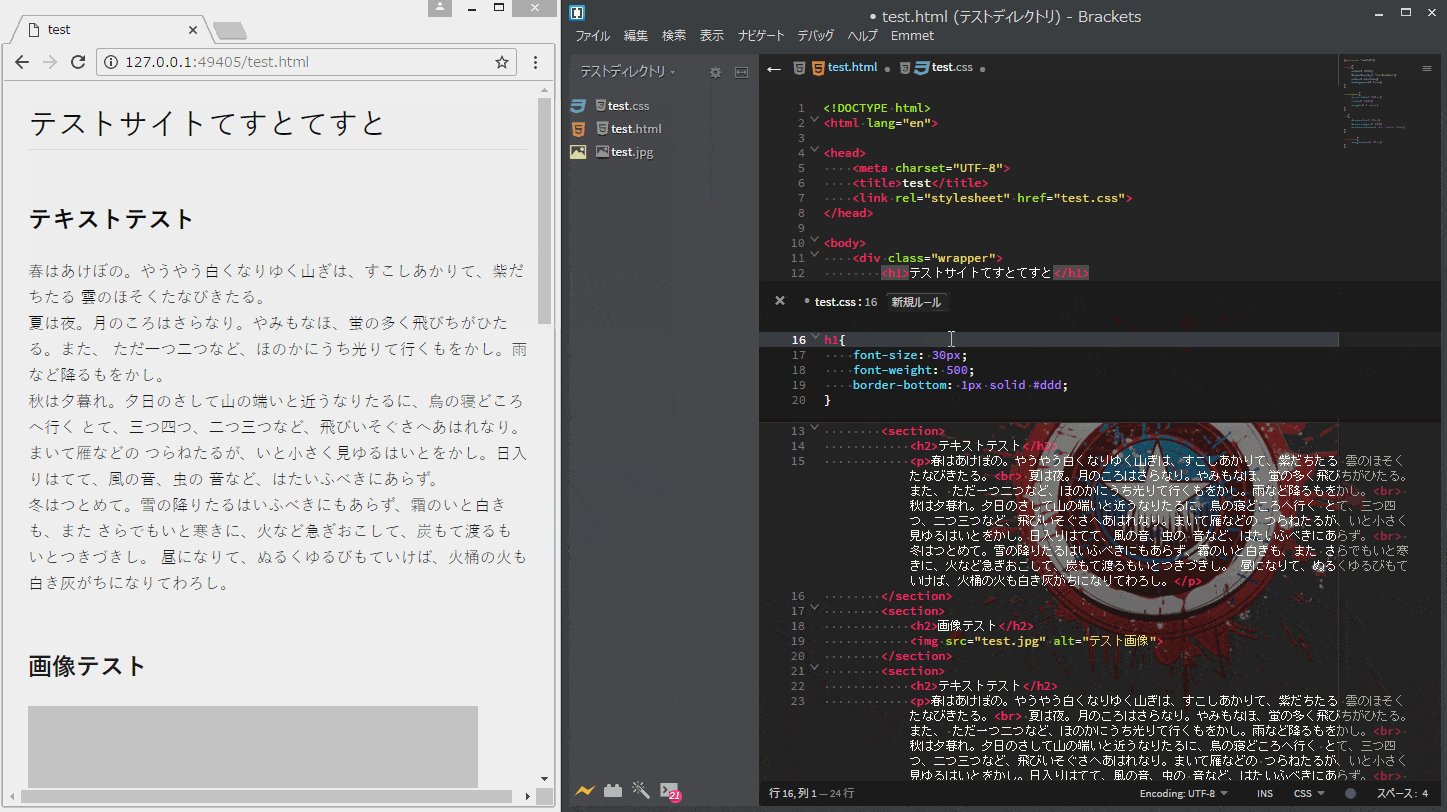
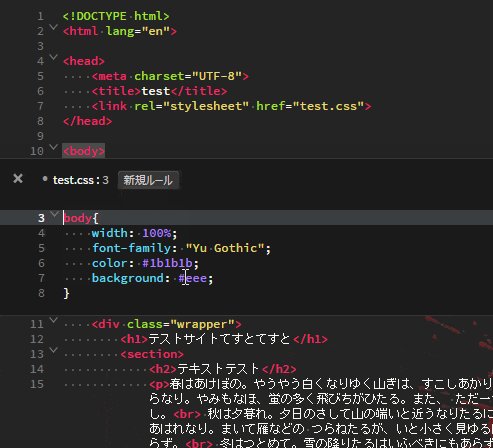
具体的に説明いたしますと、例えばHTMLのclass名部分でクイック編集を押してみると…

このようにそのclass名のCSSを下に表示し、編集することが可能となります!
これはclass名だけでなく、bodyやh1、ul等のタグなどに付随するものも出してくれます。
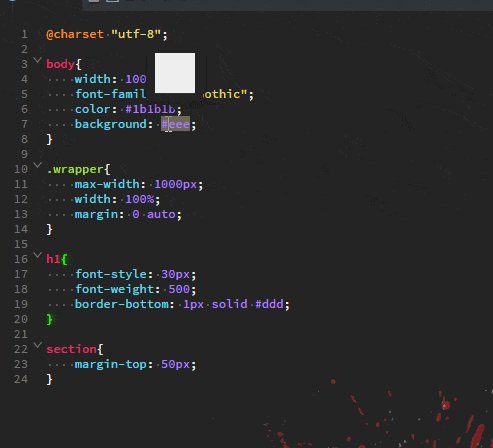
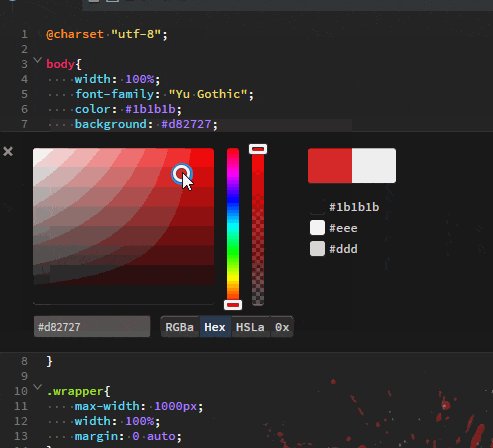
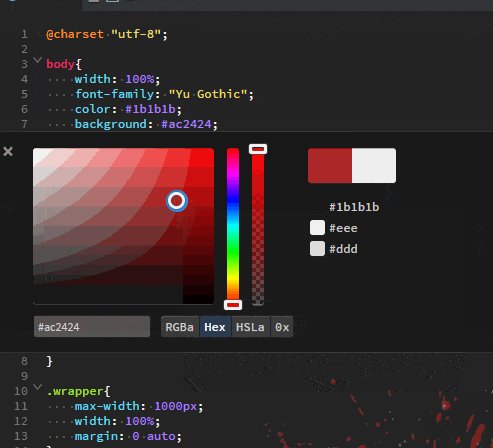
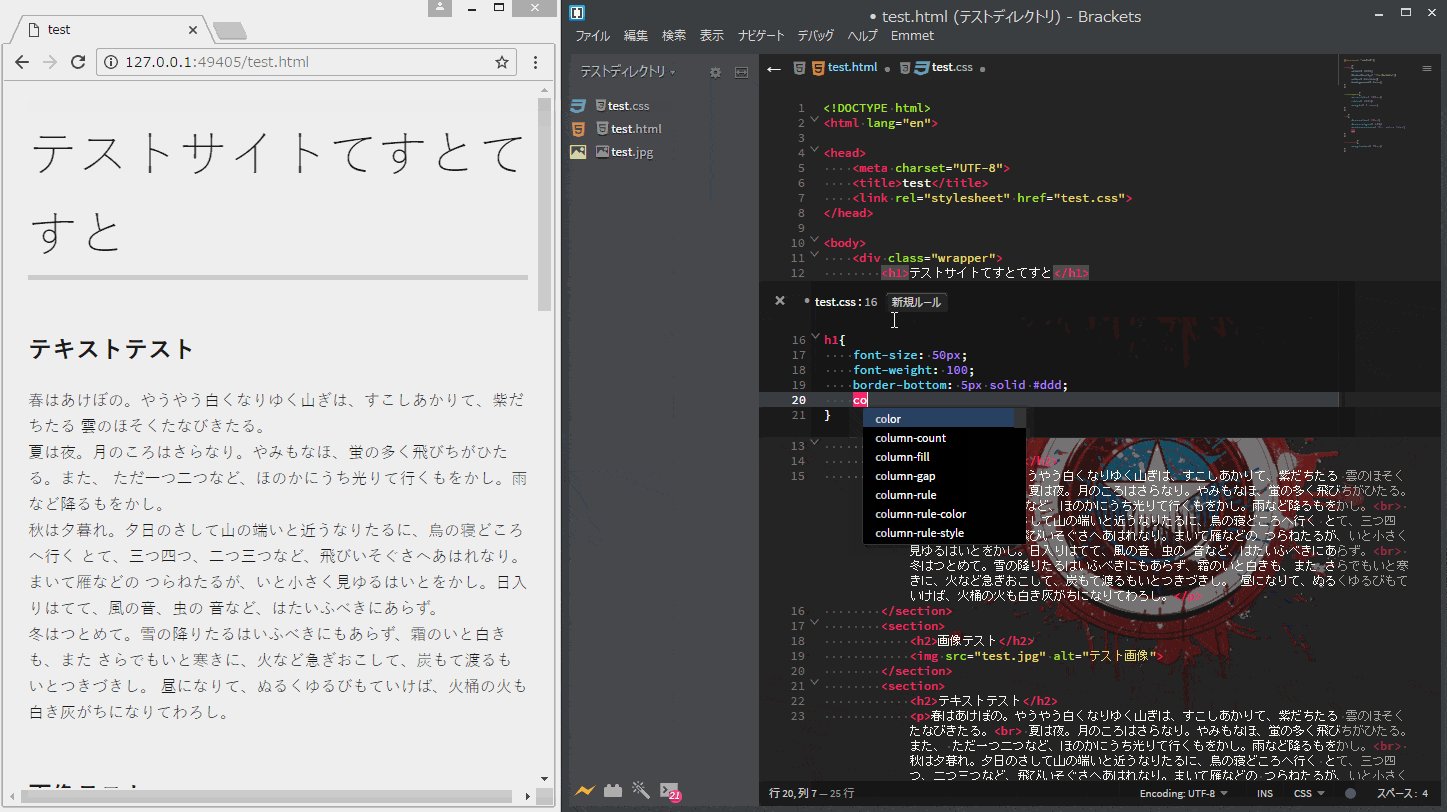
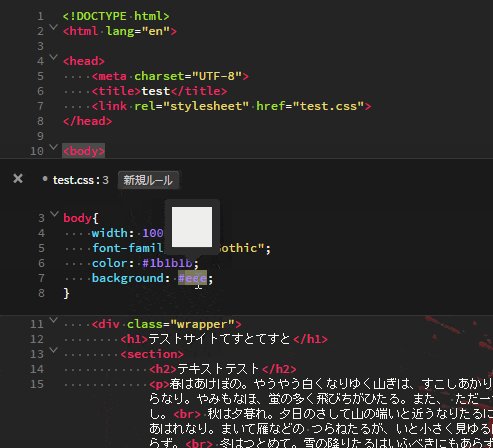
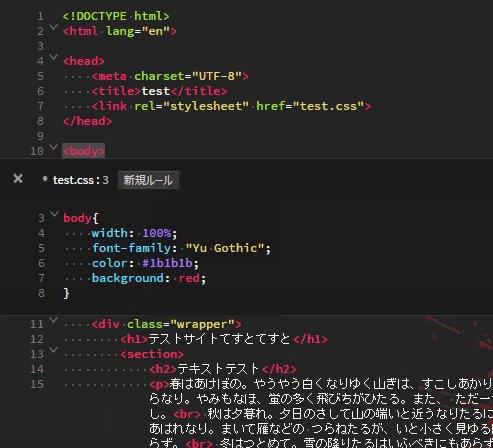
また、CSSでカラーを指定したい場合にこの機能を使うと…

このようにカラーピッカーを表示してくれるんです…!
色に関しては16進数のみでなくrgba記載も対応しており、さらに上記画像の通り、ホバーでその色をサムネイル表示もしてくれます。
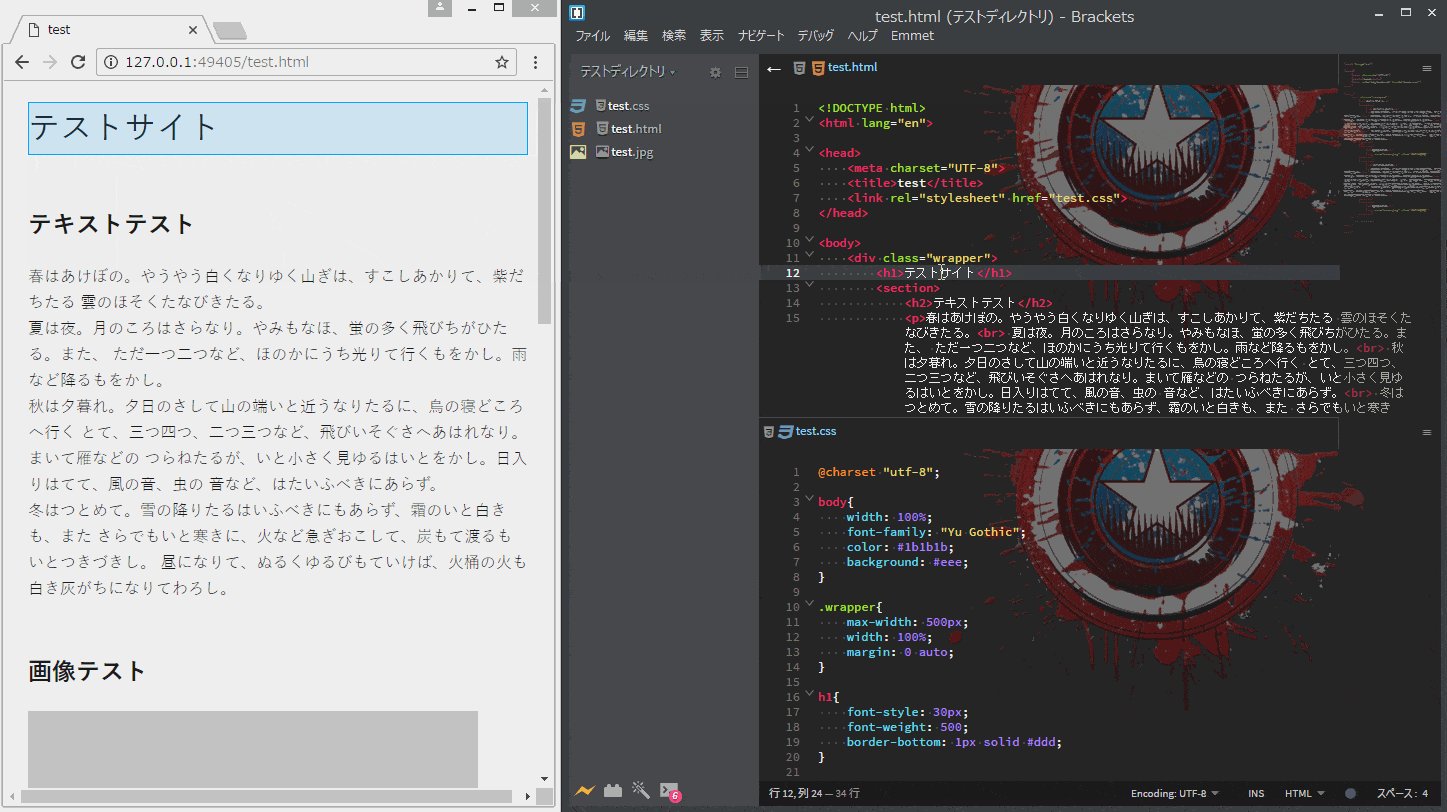
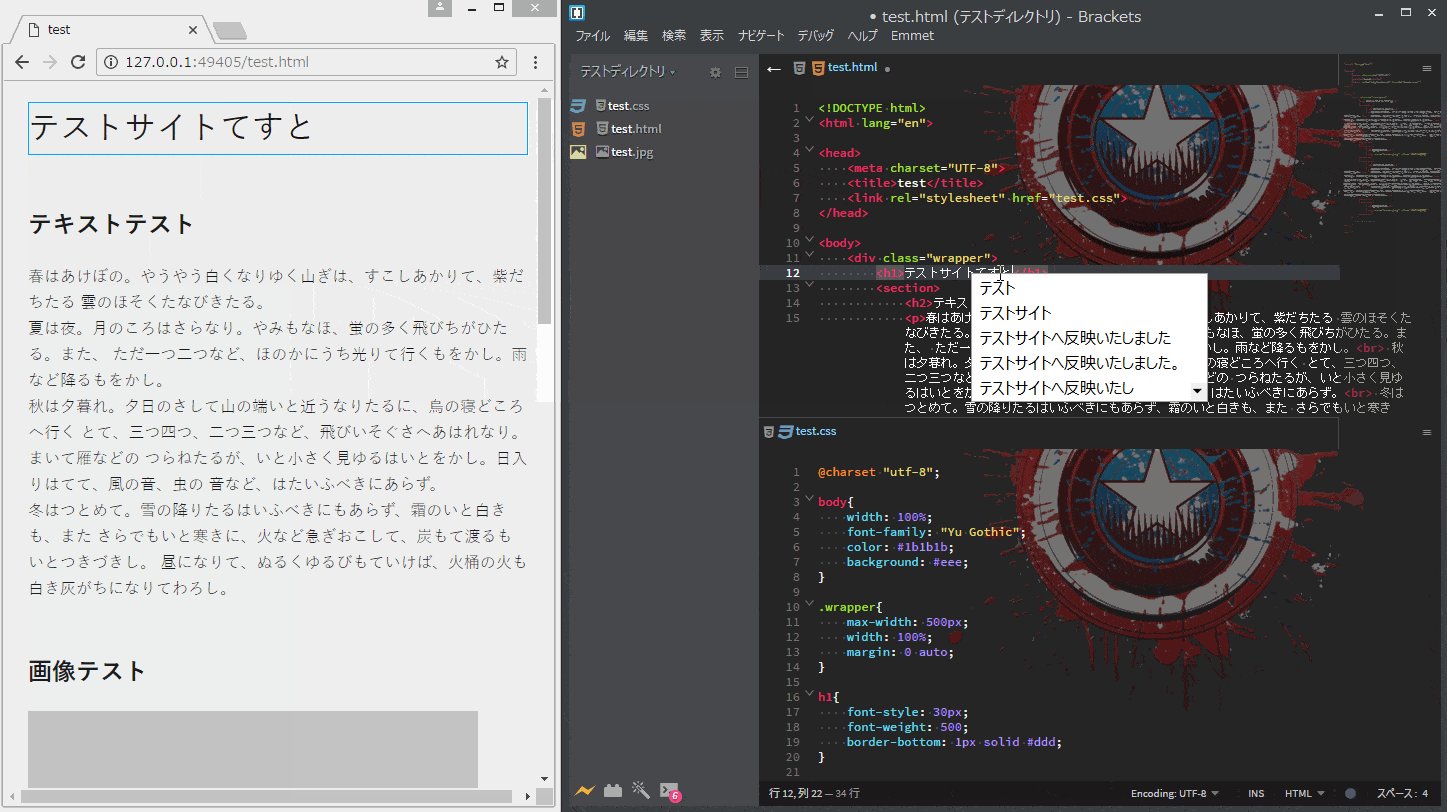
HTML、CSSのライブビュー編集
HTMLやCSSを編集と同時にブラウザ反映をする機能となっております。
いまとなってはどのエディタやタスクランナーツールでも実現可能です。
ですが設定が必要だったりプラグインを落としたり等の手間がありました…
そうなんです、Bracketsには標準搭載されているんです!
使い方も簡単、まずエディタ内にある

このアイコンをクリックします。
するとブラウザが立ち上がり表示されます。
…終わりです。
え?
そうなんです、これだけなんです!
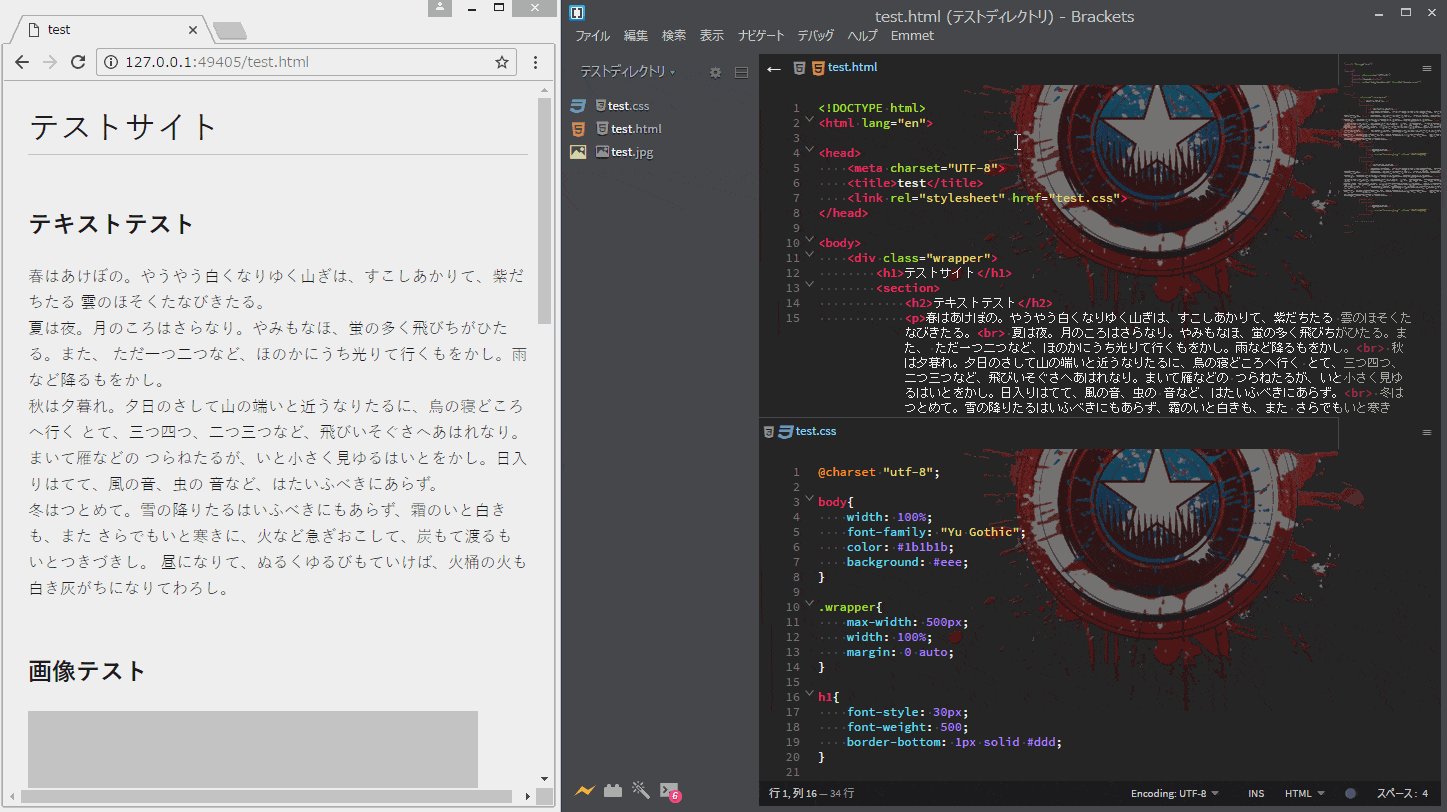
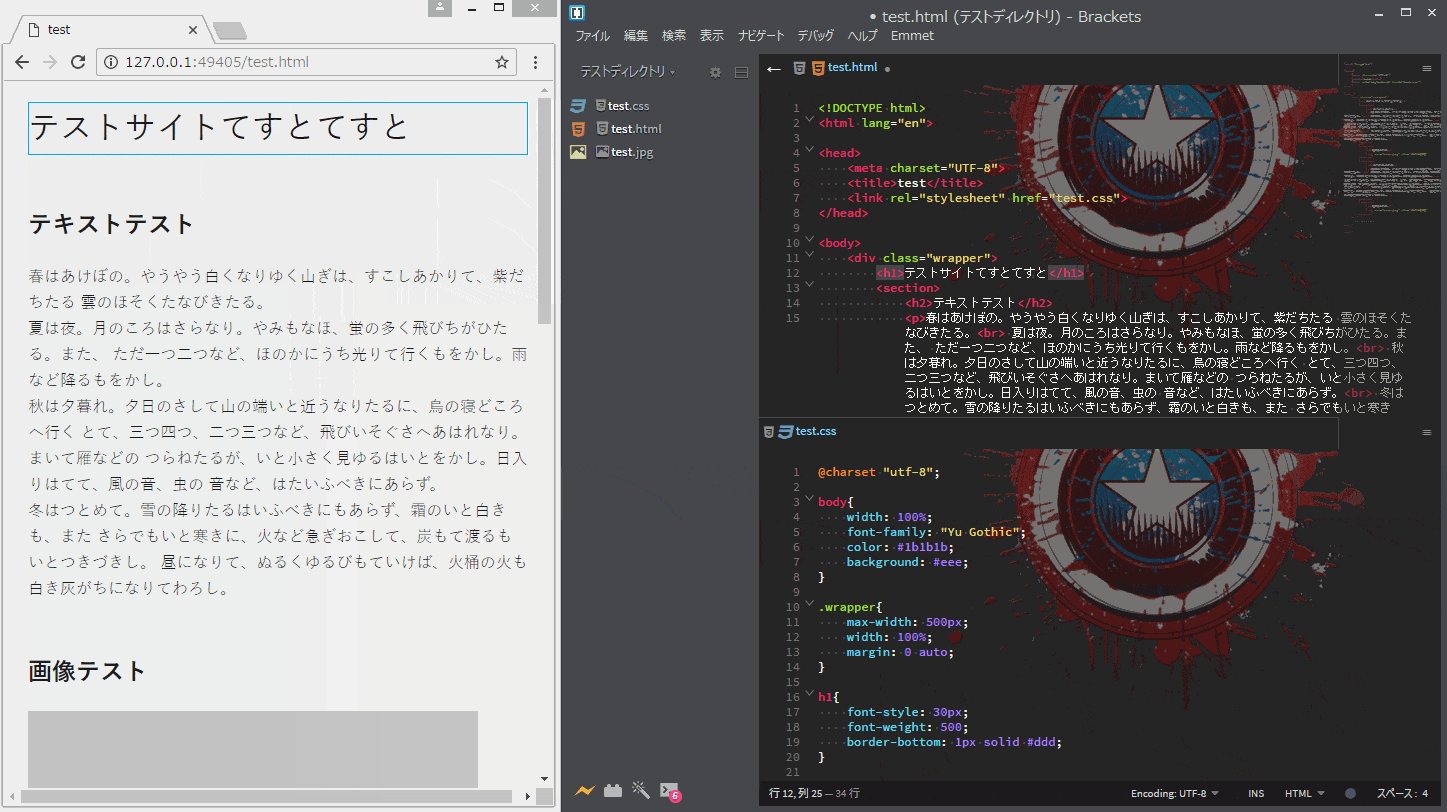
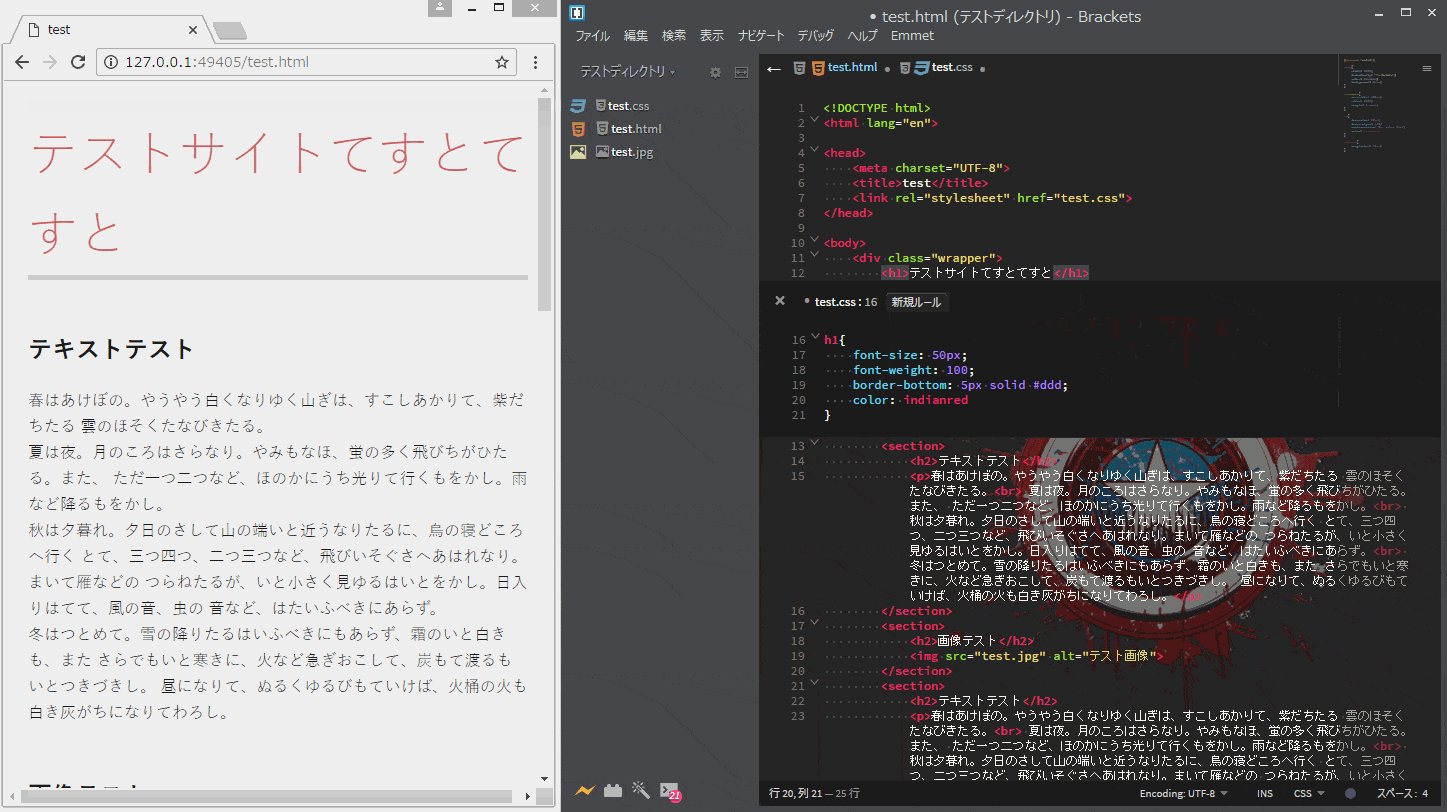
実際に同期がとれると

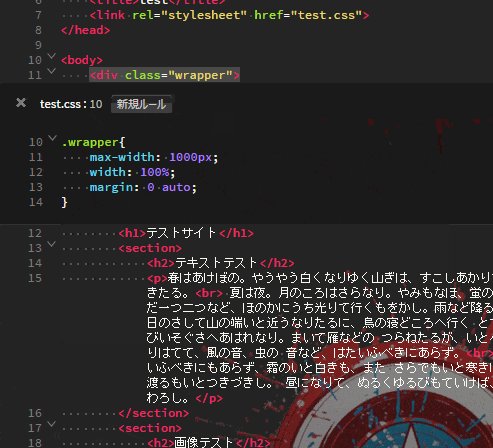
このように選択箇所がブラウザ上でもハイライトされ、HTMLを編集と同時にブラウザも変わっている事がわかります。
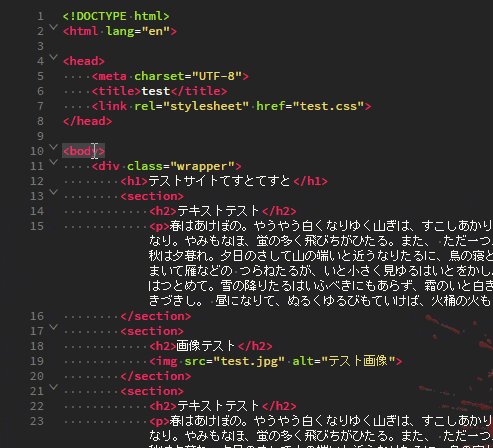
さらに!これとクイック編集を組み合わせると…

このようにやりたい放題編集できてしまうんです!
意外とうれしいホバーでのサムネイル表示
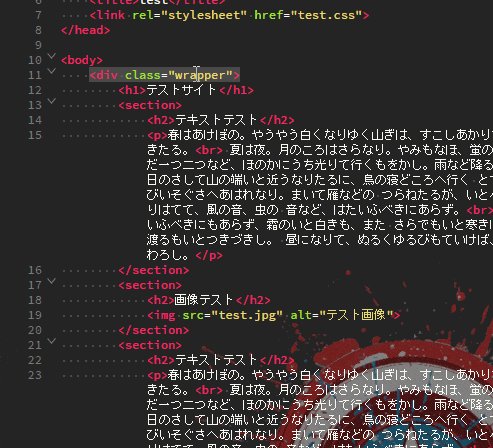
先ほどクイック編集の項目でも少し説明いたしましたが、カラー等にホバーするとサムネイルを表示してくれます。

更に、カラーだけではなく…

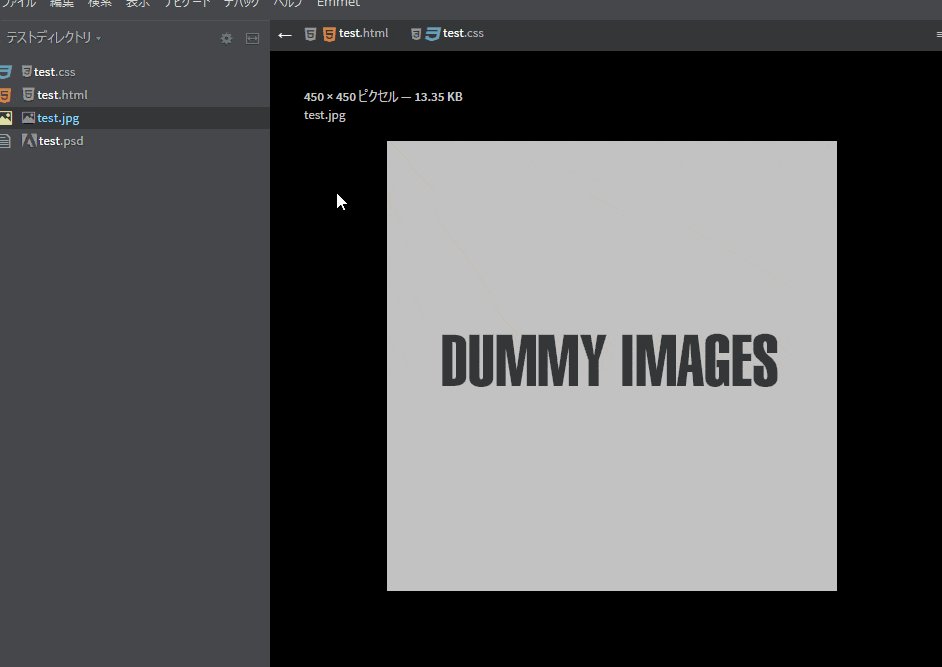
画像のプレビュー表示も可能です。
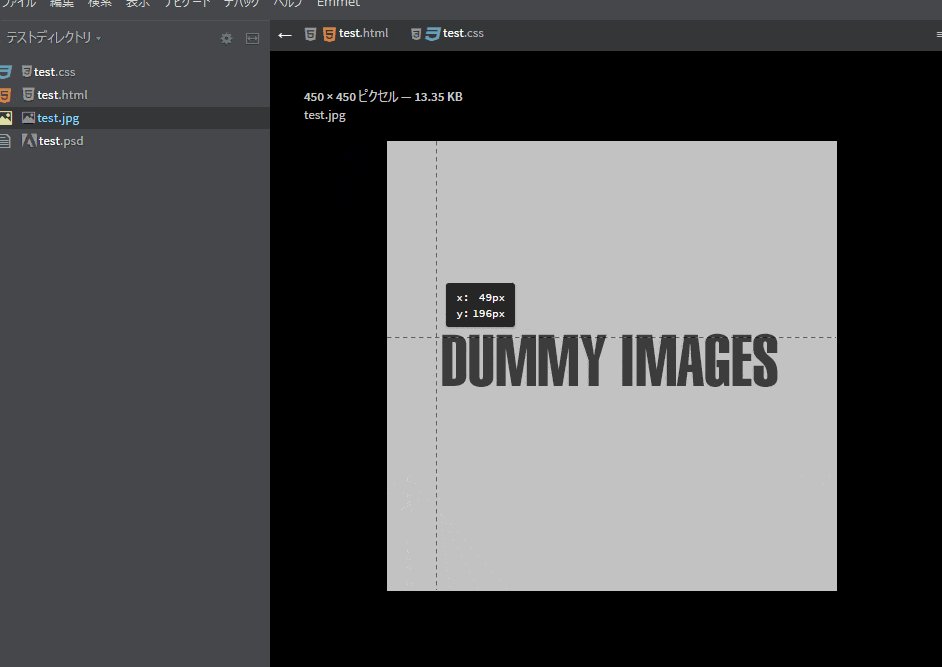
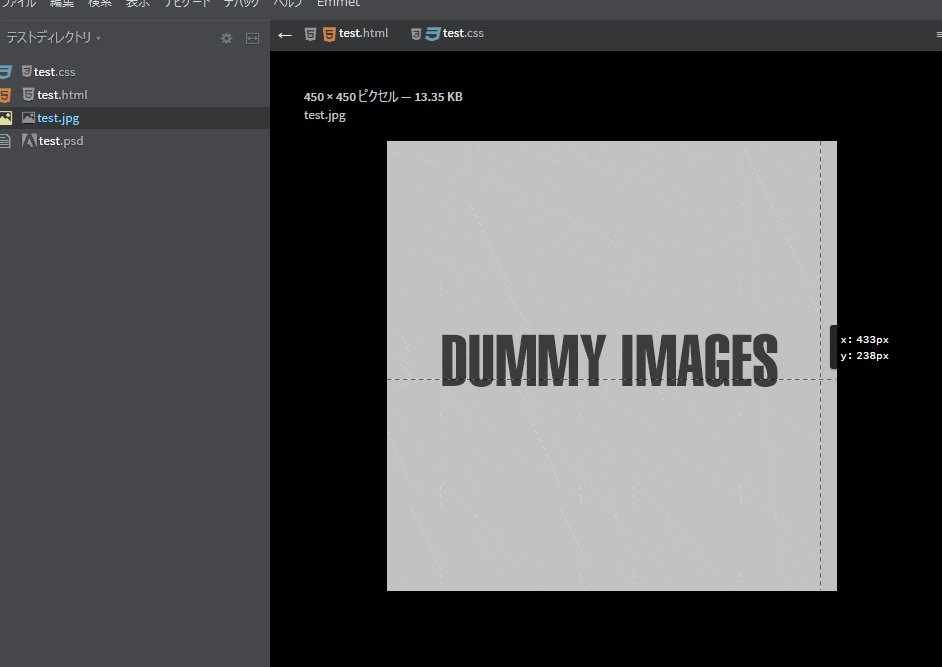
エディタでの画像表示
sublime textにもありましたが、画像をエディタで開くと表示をしてくれます。
ですがただ表示をするのではなく、グリッドが表示されピクセルを測定することが可能です。

以前まではExtract for Bracketsという機能があり、PSDデータから位置情報・スタイルの取得ができたのですが、現在はサービスが終了されているようです…
Adobe製との事なので今後の展開にも期待ですね!
まとめ
兎に角、早く使えばよかった…