2017/03/06
SyntaxHighlighterってなんだ?とりあえず使ってみた

こんにちはデザイナーのtsです。
先日、学生時代の友人と渋谷のKUA’AINAでチーズバーガーを食べていたんですが、
ふとワードプレスの話になり、
「ブログでソースコードどうやって表示させてる?」と聞かれました。
「・・・あ、そう言えば考えたことが無かった」
となったので、その時に勧められたプラグイン、SyntaxHighlighterを早速実装してみました。
SyntaxHighlighterとは?
そもそもこのプラグインは何ができるプラグインなのか、ざっくり説明するとソースコードを綺麗に見せる為のプラグインらしいです!
HTMLだけでなく、CSSやPHP、JavaScript等多様な言語に対応しており、使用方法も簡単との事。
要するに、
</pre> <div>てすと</div> <pre>
と、こんな感じの事ができます。
SyntaxHighlighterをインストールする。
早速インストールしてみます!
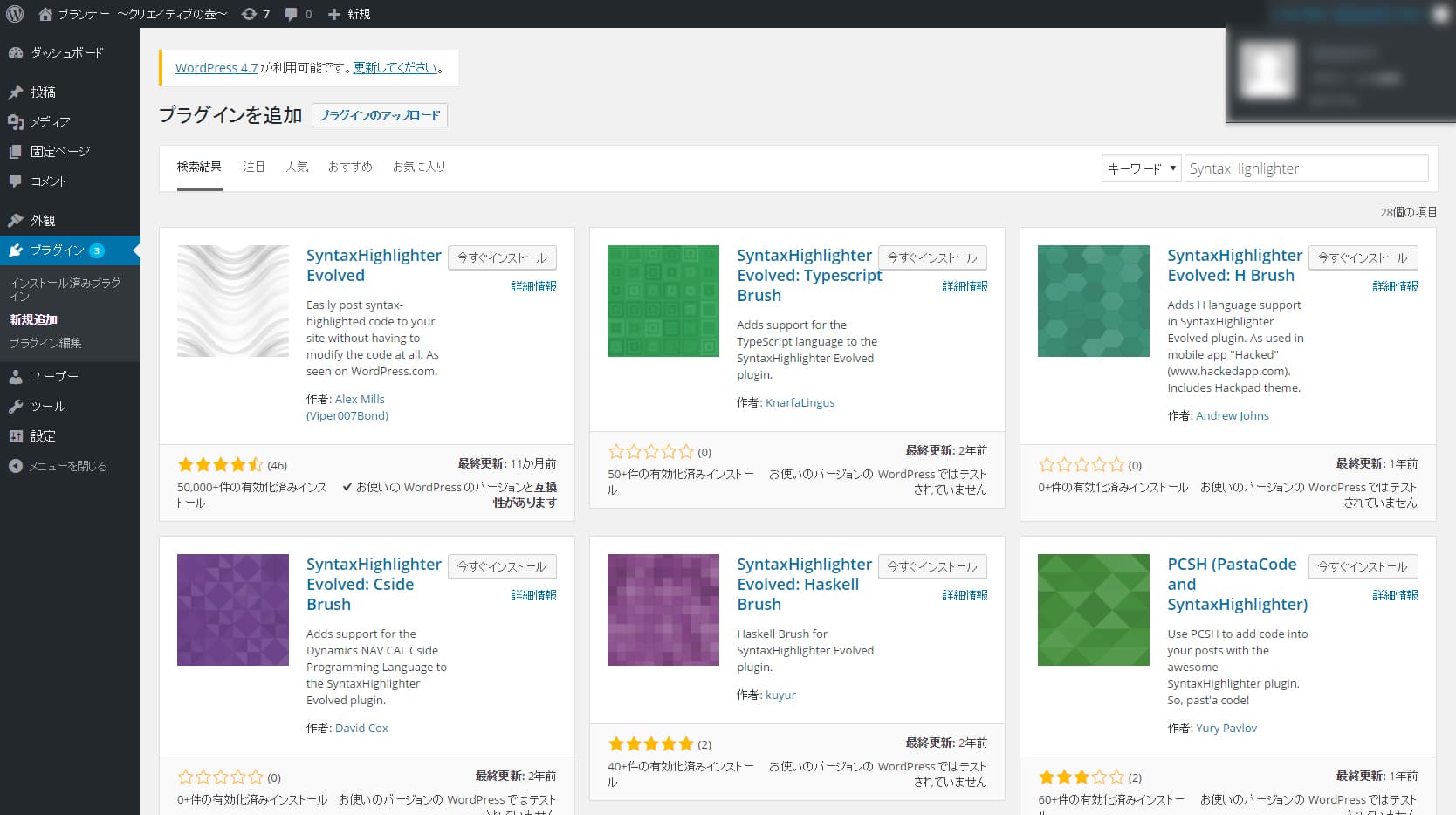
ワードプレス管理画面から「プラグイン>新規追加」と進み「SyntaxHighlighter」で検索をかけます、すると、

このようにプラグインが表示されます。

よし、無事発見!
ということで「今すぐインストール」をクリックし、プラグインを早速有効化。
また、下記URLより公式サイトからのダウンロードも可能です。
SyntaxHighlighter公式サイトへのリンク
http://alexgorbatchev.com/SyntaxHighlighter/
SyntaxHighlighterの設定をしてみる。
インストールしたらワードプレスの管理画面、「設定>SyntaxHighlighter」から設定の変更が出来ます。
具体的な画面は

このようになっており、下記項目を必要に応じて設定します。
SyntaxHighlighterのバージョン
「バージョン2」「バージョン3」から選択する事が出来る。
- バージョン2
ホバーすると右上にツールバーが表示され、そこからコピペや印刷が出来る。また、文字の折り返し表示が可能。 - バージョン3
ツールバーの表示がなくなり、文字は折り返しではなくスクロールバーが表示される。コピペはダブルクリックで可能。
個人的にはバージョン2がお勧めです。
テーマ
ソースコードを表示させるボックスのカラーや背景色を変更できます。
すべてのブラシを読み込む
こちらは必要に応じてチェックを入れます。(通常は必要ありません)
HTMLと同じpreタグを使用したい場合はここのチェックを入れる。
言語をすべて読み込ませるため重くなる可能性があります。
一般
- 行番号を表示する
ソースコードボックス左側の行番号の表示制御 - ツールバーを表示する
ソースコードボックス右上に表示されるツールバーの表示制御(バージョン3の場合は右上に表示されるクレジットの表示制御) - 自動リンクを有効にする
ソースコード中に出てくるURLに自動的にリンクを設置する - コードボックスの表示を閉じておく
ボックスを折りたたみ、クリックで表示させる - 軽い表示モードを使う
列番号やツールバーを削除し簡易表示にする - インデントタブを許容するスマートタブを使う
コード内でタブを使用する - 長い行を折り返す(v2.xのみ、横スクロールバーを無効にする)
スクロールバーを非表示にし、折り返し表示にする
追加のCSSのclass名(複数可能)
ボックスのdivタグにclassを指定できます。
行番号の開始
ソースコードボックス左側の行番号の始まりの数字を設定できます。
行番号の余白
行番号の桁数を指定できます。
※4に設定した場合「1」→「0001」と表示されます。
タブのサイズ
tabキーでインデントさせたときの余白の長さを指定できます。
タイトル
コードボックスの上部に表示されるタイトルを指定できます。
実際に使ってみる
設定が終わったら使用可能となります。
使用方法は驚くほど簡単です!!
ワードプレスの任意の投稿ページを管理画面で表示させ、テキストエディタに変更します。
表示させたいコードを貼り付け、その前後を「[使用したい言語]~[/使用したい言語]」で囲みます。
なんとこれだけです!
これだけで表示が可能となっています。とんでもなく簡単ですね~。
更にこれだけではありません!こいつ色々とできるんです!
例えば…
</pre> <div>ここがあかるくなるよ</div> <pre>
とか
</pre> <div>100行から始まるよ</div> <pre>
とかとか。
ショートコードを使用すれば様々なカスタマイズが可能です!
あれ、なんかうまく動かないけど?
SyntaxHighlighterは使いやすいプラグインとなっていますが、正常に動作しない場合があります。
ワードプレステーマファイル「header.php」「footer.php」それぞれに
header.php
<?php wp_head(); ?>
footer.php
<?php wp_footer(); ?>
が必ず記載されていることを確認してください。
これでも動かない場合は、他ファイルとのバッティングやショートコードの記載ミスが考えられます。
まとめ
ワードプレスのブログ系のプラグインはあまり使用したことが無かったのですが、こんな便利なものがあったのかと感激しました。
まだまだ調べてみる価値はありそうです!