2020/01/23
「アフォーダンス」と「シグニファイア」を知って、よりよいUI/UXを生み出そう!

こんにちは、ディレクター・うえ です。
今回は最近はやりのUI/UXについて、「アフォーダンス」と「シグニファイア」というキーワードから考えてみたいと思います。
アフォーダンスってなんだろう?
そもそも、アフォーダンスっていったい何でしょう?
「アフォーダンス(affordance)とは、環境が動物に対して与える「意味」のことである。」
―Wikipedia アフォーダンス
……なるほど、よくわからないですね。
そもそもこの言葉、原義と現代普及している用法では意味合いが違ってくるのだそうです。
そこで、分かりやすく例で説明してみました。
原義の「アフォーダンス」

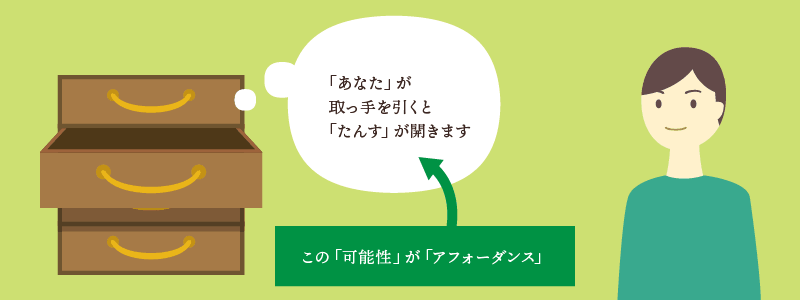
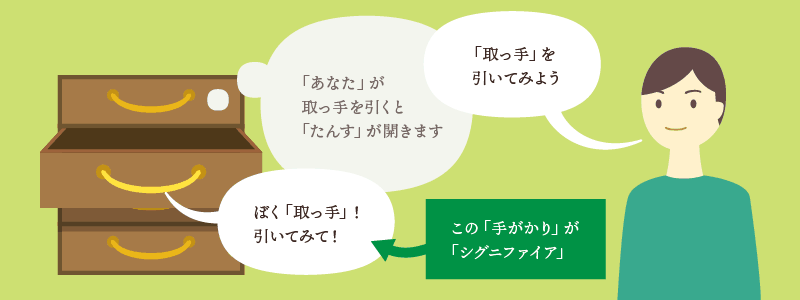
ここにたんすがあります。
私は、取っ手を引くことでたんすを開けることが可能です。
ここに、「私」と「たんす」には、たんすを引いて開けるというアフォーダンスが存在します。
→「私」は「たんす」を引いて開けることができるという意味が、「私」と「たんす」の間にあります。
デザイン的文脈における「アフォーダンス」

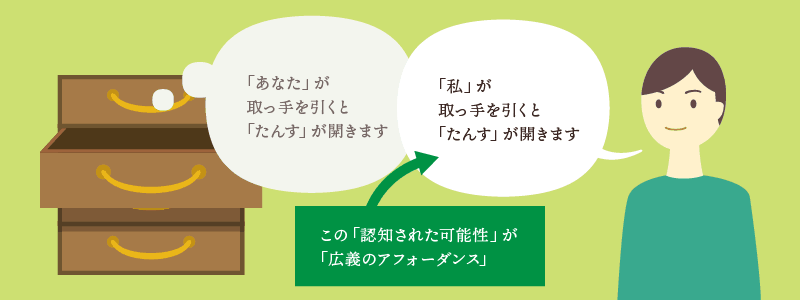
さて、前述の通り、「私」は「たんす」を引いて開けることができます。
その意味を、「私」は認知しました。
両者の違い
かみ砕くと、こうです。
原義のアフォーダンスでは、事実として取っ手で開けられることのできるたんすがあれば、私が開けようと開けまいと、開けられることを知っていようと知るまいと、「私」と「たんす」の間には、「取っ手を引いて開けることができる」という意味が存在します。
しかし、デザイン的文脈におけるアフォーダンスでは、「私」はたんすを開けられることを「知って」います。そして、「私」は「あなた」にそれを「知らせる」ことができます。
(このアフォーダンスのことを、知覚されたアフォーダンス(Perceived Affordance)と呼びます。)
さらに、「分かりやすく」知らせることで、それをより強く「与える=affordする」ことができます。
これらの概念が入り混じったものが、デザイン的文脈におけるアフォーダンスです。
シグニファイアってなんだろう?
「ヒント」「手がかり」のようなもの、「シグニファイア」

あくまで広義の「デザイン的文脈におけるアフォーダンス」に関してですが、つまりはユーザーの体験における「ヒント」や「手がかり」のようなものを指すといえば分かりやすいでしょうか。
この「手がかり」のことを、「シグニファイア」と呼びます。
UI/UXにどう生かすか
というわけで、本題です。
今や情報過多の時代。スマートフォンの画面が大きくなりつつあるとはいえ、ディスプレイに収められる表示には限りがあります。
最小限の要素で、いかにアプリケーションやWebサイトの機能を伝えるか。このユーザーインターエクスペリエンス(UX)向上のために、シグニファイアが必要になってきます。
ユーザーに蓄積されたシグニファイアの記憶を利用する

先のたんすの例に戻ります。
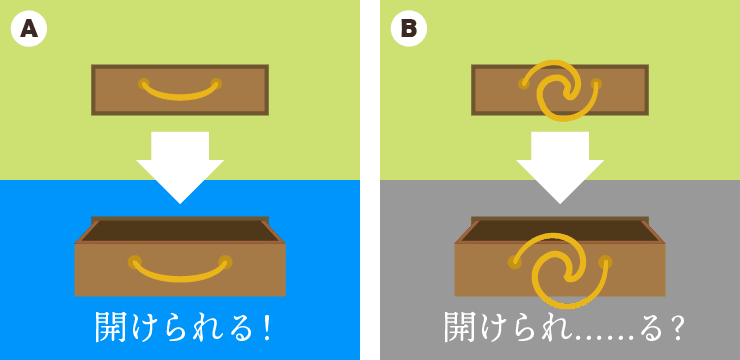
たんすに、Aのようなシンプルな取っ手があれば、私たちはそのたんすの引き出しを開けることができるでしょう。
しかし、Bのような装飾の取っ手だったらどうでしょう?
触っていいのかどうか、戸惑いますよね。たんすがたんすだということも疑うかもしれません。
もしたんすをデザインするのであれば、シンプルで分かりやすい取っ手を付けましょう。これが、よりよいシグニファイアのデザインです。
要は、ユーザーの経験則を生かして、表現をミニマルにするのです。
アクセシビリティの高いUI/UXのために

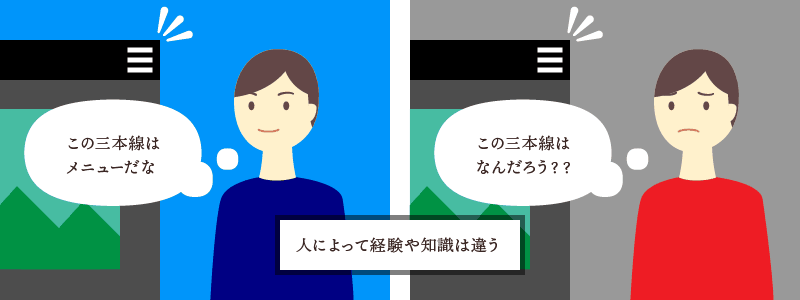
しかし、お気づきの通り、経験には個人差があります。
よくある例では、私たちWeb業界の人間は「三本線の横の平行線はメニューを表す」ということを知っています。
でも、Webに慣れていない方や、ご年配の方だと、知らないことも多かったりします。
上の例では、シグニファイアが有効に働いていないということになります。
ですので、デザイナーは自分の常識だけではなく、幅広い視野を持つことが必要です。
シグニファイアをデザインに生かそう
長々と書いてきましたが、いかがでしたでしょうか?
とある大先輩は、アフォーダンスやシグニファイアをこんな風に意識したとのことでした!
普遍的な共通概念(プロダクトによって違いますが)をデザインに生かす、取り込む。またカスタマーをミスリードしない仕組みにする
「機能を、ヒントを用いてユーザーに分かりやすく伝える」……そんなアフォーダンスとシグニファイアの関係、伝わりましたでしょうか?
まとめ
「アフォーダンス」と「シグニファイア」を知ることはUI/UXの向上にとても有効です。
フォーグローブではターゲットを定め、リリース後もユーザーの声を聞くことによって、よりよいUI/UXを提供しています。何かお困りの事がありましたら、是非ご相談ください。
参考資料
「アフォーダンス」Wikipedia
「インターフェイスデザインの心理学」著:スーザン・ワインチェイク 出版:オライリー・ジャパン