2020/01/24
速度が遅い?Google速度バッジへの対処法

お疲れ様です。
ディレクター(西日本)のもり×2です。
Webサイトをお持ちの企業様、個人事業主様、はたまたWeb制作者様。
2019年11月頃から噂されている「Google 速度バッジ(名称不明)」への準備はお済みでしょうか。
発表がされてからというもの、
僕自身
「はぇ~~そうなんだ。。。( ´_ゝ`) 」
と他人事では済まされないことが多く、、、笑
Googleから
”このサイト遅いよ!”という不名誉極まりない烙印を押されないためにも日夜改修に励んでおります。
そもそも速度バッジって?
ご存知の方にも、そうでない方も、
この速度バッジについて軽く説明します。
米Googleが11月11日(現地時間)、
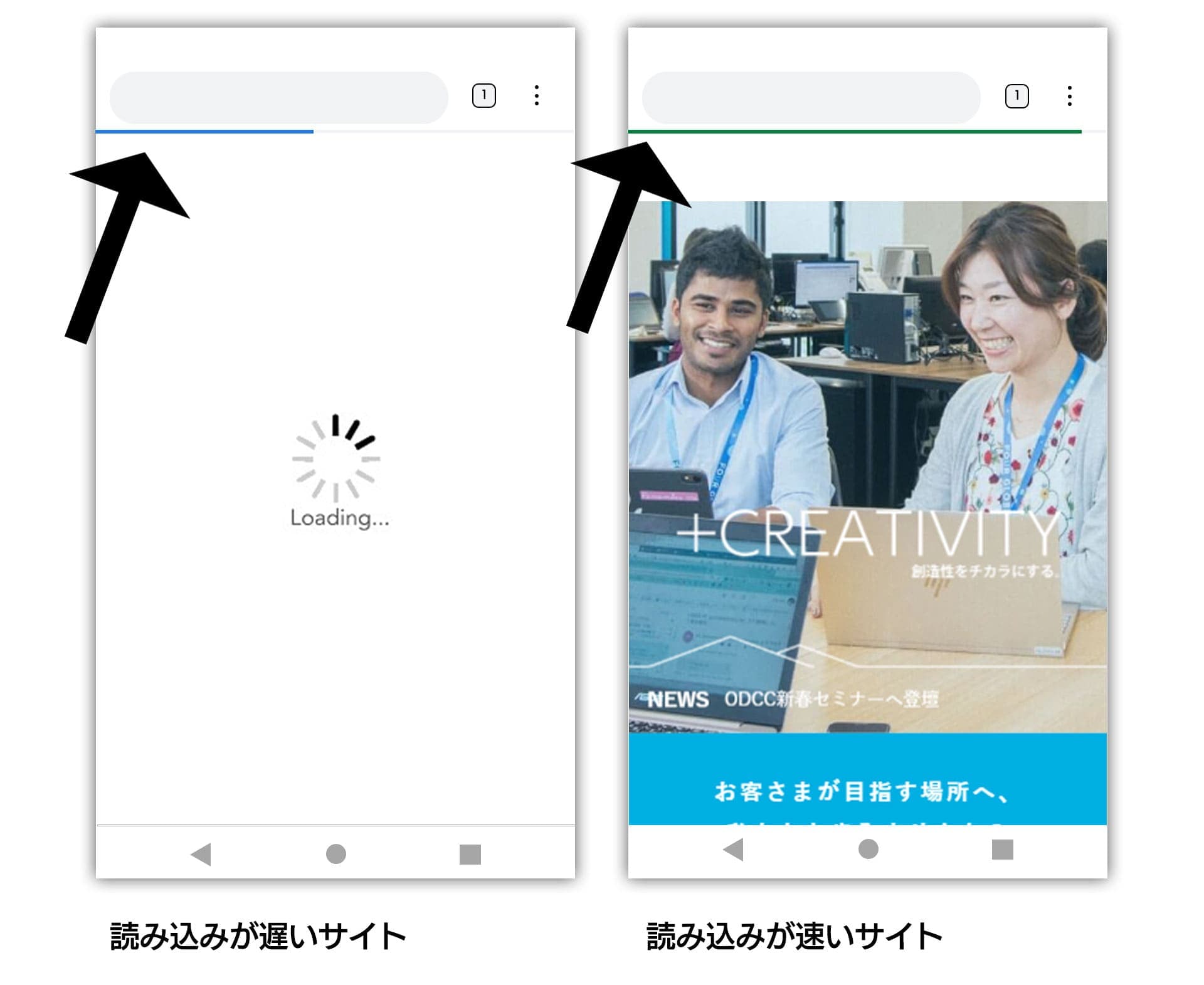
Web高速化の取組みの一環で、Chromeブラウザでのページ読み込み速度に応じて速いサイトか遅いサイトかを判別する“バッジ”を視覚的に表示する計画を発表しました!

上記のようにスクリーン上部のプログレスバーの色で判別する方法があげられています。
また、検索結果一覧画面からページ遷移するまでの間に速度マーカーを表示するとの仕様も想定しているようです。
どのような仕様が採用されるかはわかりませんが
サイトの速度の良し悪しが世界中のユーザーに見過ごせない形で視覚化されてしまうということですね。
あ、そんなところにあったんだ!気づかなかった!( ´_ゝ`)
…という事態にならないように、覚悟して改修の準備をしておきましょう笑
なぜそこまで速度を重視するの?
GoogleはChromeの登場以降、Webサイトの速さ、快適性を重視しており、検索エンジンの結果にも繋がってくる大きな要素の一つとなっています。
何年も前から周知されてきた事実ではありますが
ここまで運用側に訴えかけるような仕様発表は、
モバイルフレンドリー(スマホにも適したサイトのつくりになっている事を推奨する動き)
以来ではないでしょうか。
インターネットが当たり前になっている昨今、ネットワークサービスを提供するGoogle側にとっては国や地域の異なる通信環境で速度の満足度がまちまちであることに対し
改善をしていきたいのかもしれません。
時代は常に進んでおり、古き悪しきは淘汰されていく世の中です。
制作サイドの人間に警鐘を鳴らすべくのこの力技、Googleの熱意を感じます。SEOへの影響も想像以上に大きいのかもしれませんね。
具体的な対処法

では、どう対応すればいいのか?具体的な対処法を記載します。
1.画像容量は200KBを目安にする
2.HTML、CSS、JSを圧縮
3.余剰プラグイン、CSSの削除
4.ブラウザのキャッシュの有効化
5.オフスクリーン画像の遅延読み込み など
内部の施策が必要なので、実際に手を動かすとなったら、なかなか大がかりな作業になるのは目に見えています。
正式な発表を待たずして、早めに対応しておくことをおすすめいたします。
速度改善と実績の関連性
約10年前、Amazonでは、サイトでの応答時間の0.1秒の遅延ごとに売上が1%減少するとの試算を出しました。
売上に置き換えると、年間で2億4500万ドルに相当するとのこと。
また、ページの読み込み時間が1秒から3秒になると、直帰率が32%も増加するそうです。
更に恐ろしいのは、直帰率に加えて再訪の可能性が80%も低くなるようです。
この発表以来、世界中のWebサイト制作者は離脱率を防ぐべく、速度を重視してきました。
今回のGoogleの発表がなかったとしても、対応していくべき内容だったんですね。
参照:https://weareyellowball.com/blog/google-chrome-page-speed/
Chrome Dev Summitでこの仕様が発表されてから早2カ月、、、制作側としても「Xデーはいつなのか??」とそわそわしちゃっています。
ただポジティブな意見としては、バッジ可視化の動きによって企業ブランドでもあるWebサイトの改善を考えるいい機会でもあるのではないでしょうか。
フォーグローブでは、このようなWebサイトの改善、改修にももちろん対応させていただきます。「うちのサイト、、、表示が遅いんだよな、、、」とお悩みの皆様、ぜひ一度、弊社の門をたたいてください。
時代に淘汰されないWebサイト=自社の看板をお手伝いいたします。
すべてはお客様のために。