2020/07/22
ダークモードについて知ろう

西日本支社でフロントエンドを担当している teraです。
ブログでは日々気になったことや、開発のお話をしたいと思っています。
今回はすこし前からよく耳にする、ダークモード(もしくはダークテーマ)についてのお話です。
ダークモードを使用するメリットから、実装方法までご紹介したいと思います。
ダークモードってなに?
簡単に言えば黒色基調のテーマ設定。
iPhoneやandroidスマートフォン、さらにmacやWindowsにも搭載されています。
昔から黒基調のテーマなんてあるのでは?と思いますが、OSの設定からダークモードを選択すると対応しているソフト・ウェブサイトにも反映されるのが特徴です。
InstagramやTwitterなどもダークモードに対応していますね。

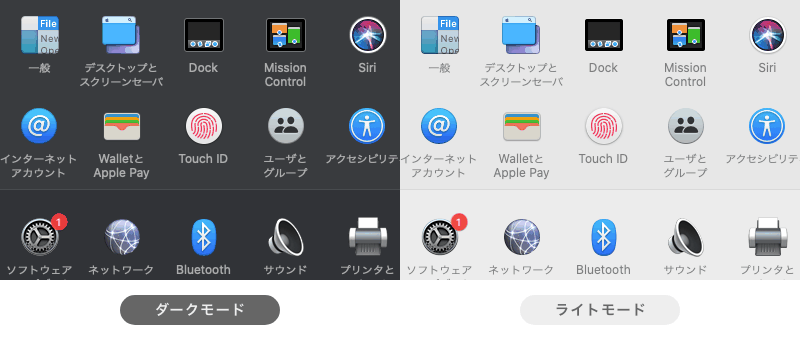
▲macOSの環境設定より。ダークモードの方がクールな印象でアイコンも鮮やかな印象です。
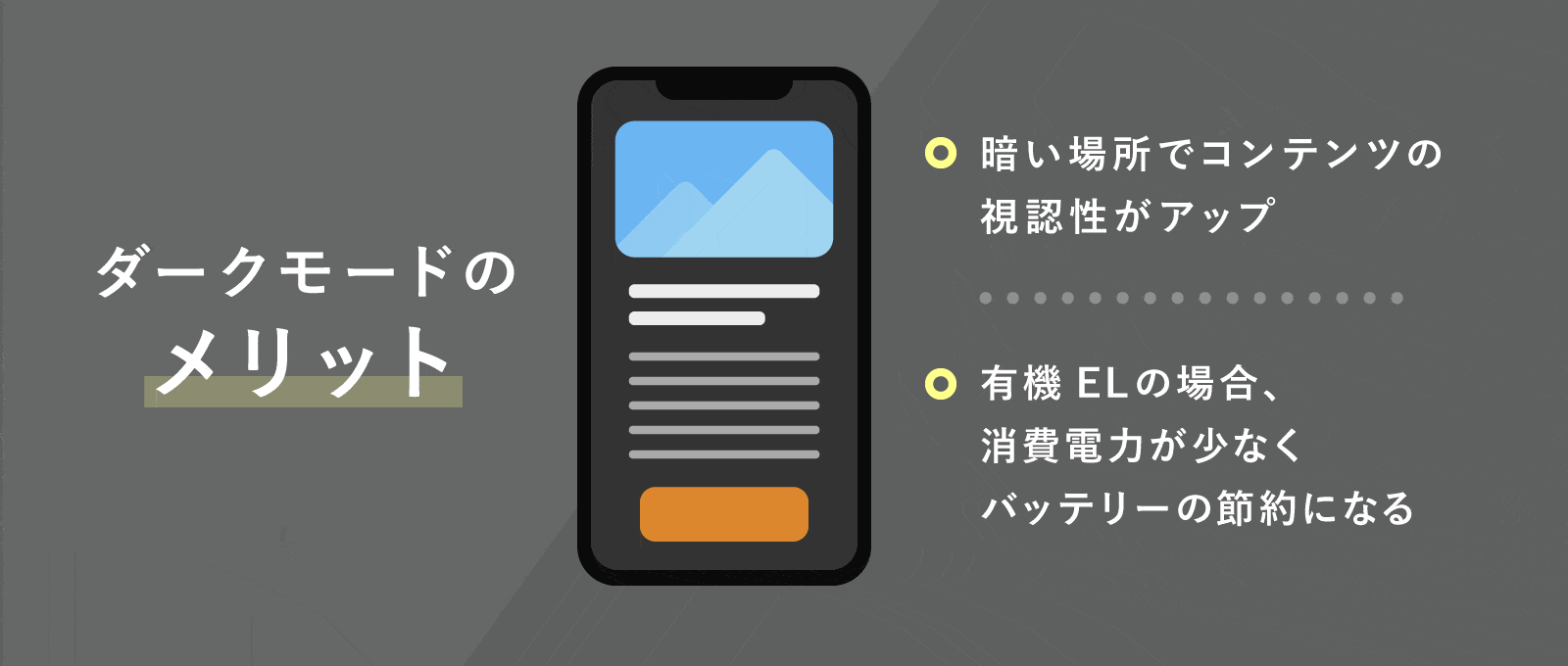
ダークモードを使用するメリットは?
眠る前、暗い部屋の中でスマートフォンを利用されるユーザーも多くいらっしゃると思います。
通常のライトモードでは画面全体が光るので、暗闇の中ではまぶしく、目が疲れると感じる方も多いのではないでしょうか。
ダークモードにすれば、まぶしさが軽減され、コンテンツの視認性も向上します。
さらに、有機ELディスプレイを使用しているスマートフォンであれば消費電力が低くなり、バッテリーの持ちにも効果があります。

長時間の文章閲覧やSNS利用、プログラミングをする際にも目に優しいそうなので、私も常時ダークモードを使用しています。
下記のようなサイト・アプリを閲覧する時は特に重宝しています。
- Twitterやコラムなど、文章メインのコンテンツ
- InstagramやYouTubeなどの画像・映像がメインのコンテンツ。(写真や動画が鮮やかに見え、メリハリがでる印象)
- 音楽アプリやタイマーアプリ、マップアプリなど画面自体はあまり見ない、もしくは常時画面を点灯するコンテンツ(有機ELの場合、消費電力が削減されて使用時間を増やせる)
Webサイトにダークモードを導入するには
見る側の端末によっては、時間帯で自動的にダークモードとライトモードを切り替える機能もあるので、昼間はカフェ・夜はバーを経営されるお店などは見られる時間によってガラッと雰囲気を変えるなど、遊びゴコロがあってお勧めです。
では実際に、ダークモードをWebサイトで利用するには実装が必要です。
CSSのMedia Queriesで導入が可能なので、実際に見てみましょう。
今回はMozillaのMDN Web Docsを参考にします。
参考:https://developer.mozilla.org/ja/docs/Web/CSS/@media/prefers-color-scheme
/* 通常のstyle設定 */
div {
background: #eee;
color: black;
}
/* ダークモードのstyle設定 */
@media (prefers-color-scheme: dark) {
div {
background: #333;
color: white;
}
}
@media (prefers-color-scheme: dark) {…}
この中にダークモードで使用するstyleを設定していきます。
prefers-color-schemeの値はdark。逆に明るいテーマ(ライトモード)にするにはlightに設定。
設定しておけば、あとはユーザーの使用するテーマに合わせて切り替えられます。
最後に
スマートフォンの使用時間が増えている最近では、視力や体調に気を使われている方も多いはず。
ダークモードが選べるようになっていればユーザーの好みや利用シーンに合わせて選べるので、ユーザビリティ向上も期待できます。ぜひ検討してみてはいかがでしょうか。
フォーグローブではユーザー体験を向上させる提案も行っています。
ダークモードの実装もぜひご相談くださいね!