2020/01/28
広告のタグって、正しく動いているの?

リターゲティング広告なんて呼ばれるものが登場してから幾年が過ぎたでしょうか。
以下略してリタゲと書きますが、この広告メニューを導入するには「リタゲタグ」と呼ばれるユーザを追跡するためのタグをWebサイト上に埋め込む必要があります。
一昔前までは、サイトのHTMLに直接埋め込んでいたので、サイトのソースを見れば「あ!タグ設置できてるね」と判断できましたが、昨今タグマネジメントツールを経由して埋め込むことが多くなり、単純に目視で確認ができなくなりました。
――――――――――――――――――――
どうすればいいんだろうか…
――――――――――――――――――――
目視で確認できない、となると、別の方法で確認しなければなりません。
実は、タグが設置されているページに来訪して、タグが読み込まれると、
・来訪日時
・来訪ページURL
・読み込まれたタグのアカウント情報(アカウントを特定するユニークな番号や文字列)
等の情報を媒体のサーバへ送信するために通信が発生します。
「通信が発生している=正しくタグが動作している」ことを意味しており、「通信が発生しない=何らかの要因で正しく動作していない」ことを意味するので、この通信発生状況を確認すれば良いのです!
チェック内容としてはわかりやすいですよね???
では、実際にどう確認すれば良いのでしょうか…?
動作確認方法は?
今回はGoogleリマケタグ×Chromeでの動作確認方法&内容をお届けします。
動作確認に必要なステップはたった3つ。
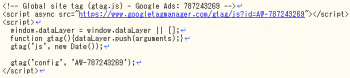
- サイトに埋め込んだタグを手元に準備しておく
これがないと、何を確認していいかがわかりません。

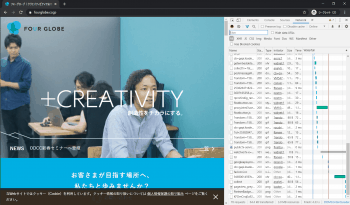
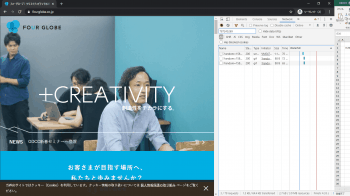
- Chromeで開発者ツールを起動しておき、タグを埋め込んだサイトに行く
今回は弊社公式サイトでの確認です。
また、開発者ツールは「通信確認をしたいページに来訪した瞬間」に起動させておく必要があるので、先に来訪してしまった場合はページをリロードしてください。
※CVページはリロードできないので、必ず前のページで開発者ツールを起動しておきましょう!

- タグ内に記載のある「AW-787243269」から「787243269」をコピーし、開発者ツール上部にある「Network」で検索する。
検索した結果がこちら。

※「787243269」は開設するGoogle広告のアカウントごとにユニークの番号なので、
実際に動作確認する際は、ご自身で発行したタグからコピーしてください。
まとめ
今回はGoogleリマケタグの通信確認方法を紹介しました。
その他の媒体も基本的な確認方法は同じですが、媒体ごとにタグの記述が異なるので、検索する条件も異なります。
正しくタグを設置しているはずなのにリストが溜まっていない!という場合は、もしかすると正しくタグが動いていない可能性があるので、そんなときにぜひ参考にしてみてください。